Iris by Lowe's
How Bitovi and Lowe's Built a Real-Time, Responsive Home Automation Platform Web UI

Lowe’s worked with Bitovi to build a web application to control, manage and schedule smart devices in real-time (translation: you can turn on your light from any browser!). Lowe's Iris customers now have a responsive web application that can be used seamlessly across a computer, tablet, or phone, and the Lowe's team has the tools and training for the project to succeed long-term.
The Project Goals
Lowe's smart home solution, Iris, is a customizable, real-time platform used to control and monitor smart devices. Over the last five years, the Lowe's team has developed Iris into a mature platform with iPhone and Android applications and a large base of loyal users.
As their user base expanded, demand for a web application increased. Lowe's came to Bitovi needing a team of UI and JavaScript experts to address the following goals:
- Allow users to manage smart home devices in real-time through a web application;
- Build a responsive application that would work on computers, tablets or phones;
- Train the team at Lowe's to continue expanding the application.
This article will walk through how Bitovi and Lowe's built the web application that accomplished these goals.
“Our OS team authors and supports many of the open-source tools used on Iris and other client projects, which gives our clients access to top-tier developers, training, and support. The Lowe's team will have the tools and training for the project to succeed long-term.“
Managing Smart Devices in Real-Time
Using the DoneJS open-source Javascript framework, we quickly generated a fully functioning application complete with a component-based architecture, live-bound templates, a module loader, test framework for unit and functional tests, and documentation.
The next step was hooking up the application to the Iris platform, which uses WebSockets to send and receive updates in real-time for each device. These updates needed to be reflected immediately on each of the user's mobile and web applications.
DoneJS uses a library called can-connect to customize how data flows through the application. Because the Iris platform only sends information about changes to devices, our team wrote custom behaviors that processed Iris platform calls and applied those changes to device controls. These changes are visualized instantly in the application, due to templates that are live bound to data:
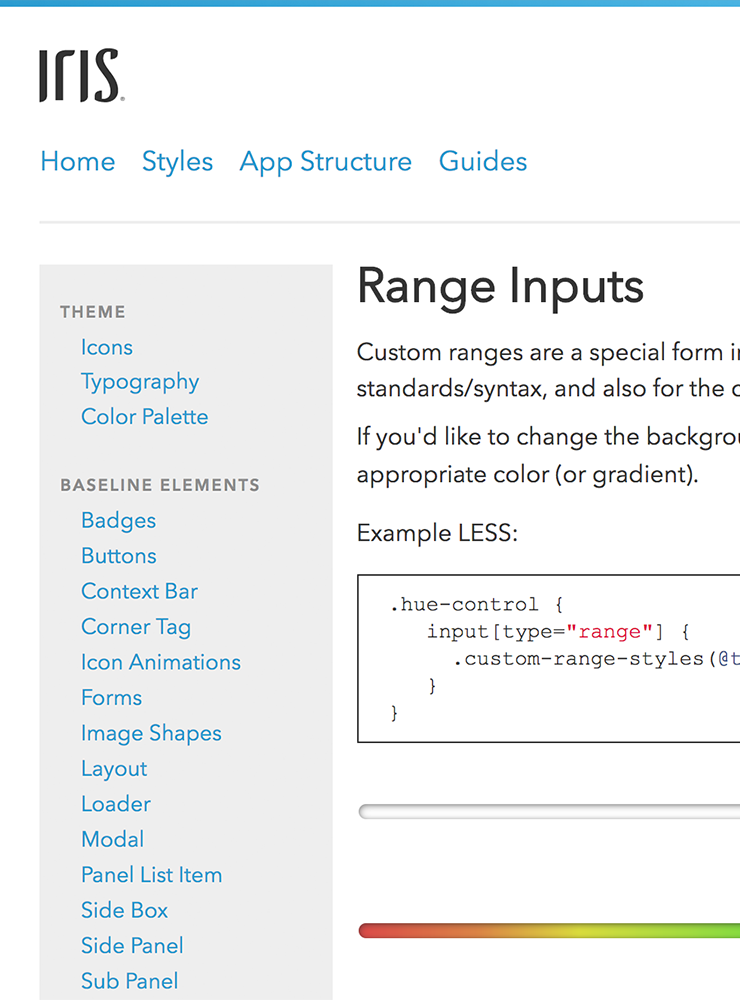
Iris Docs

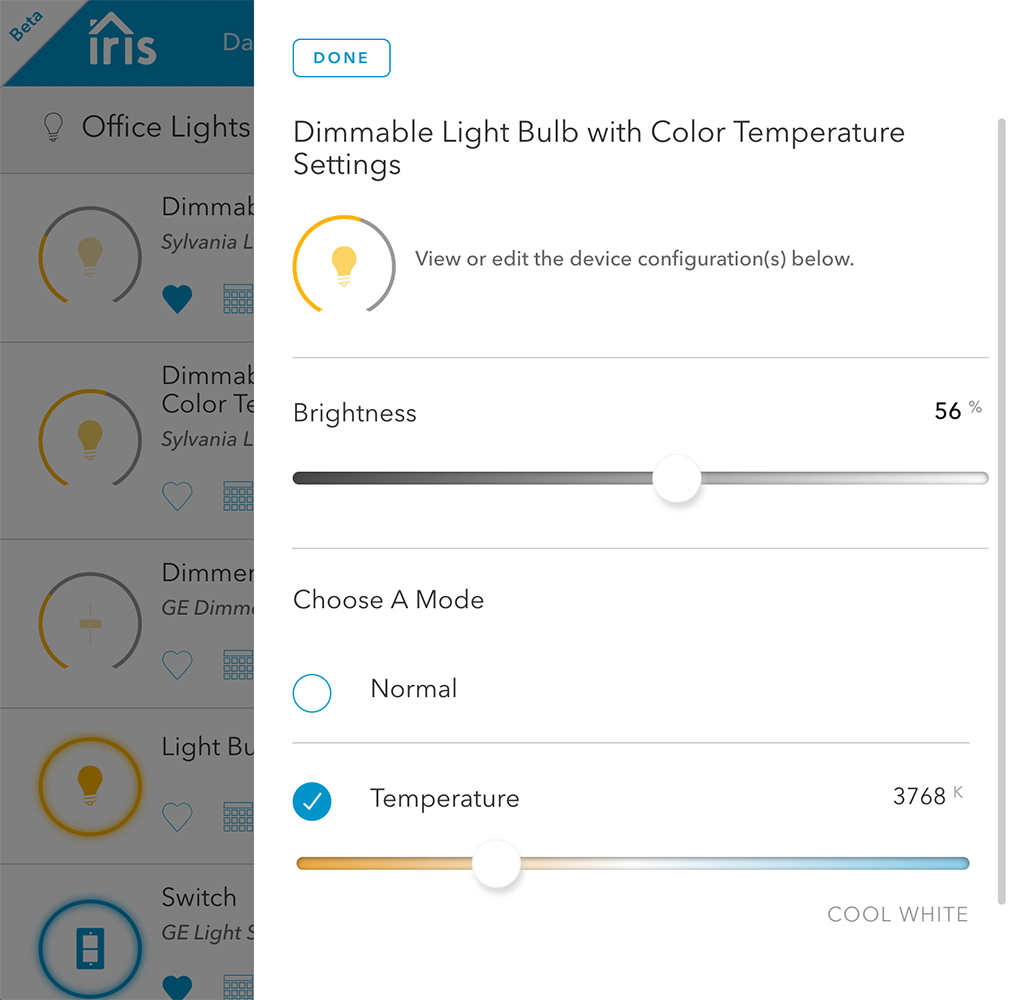
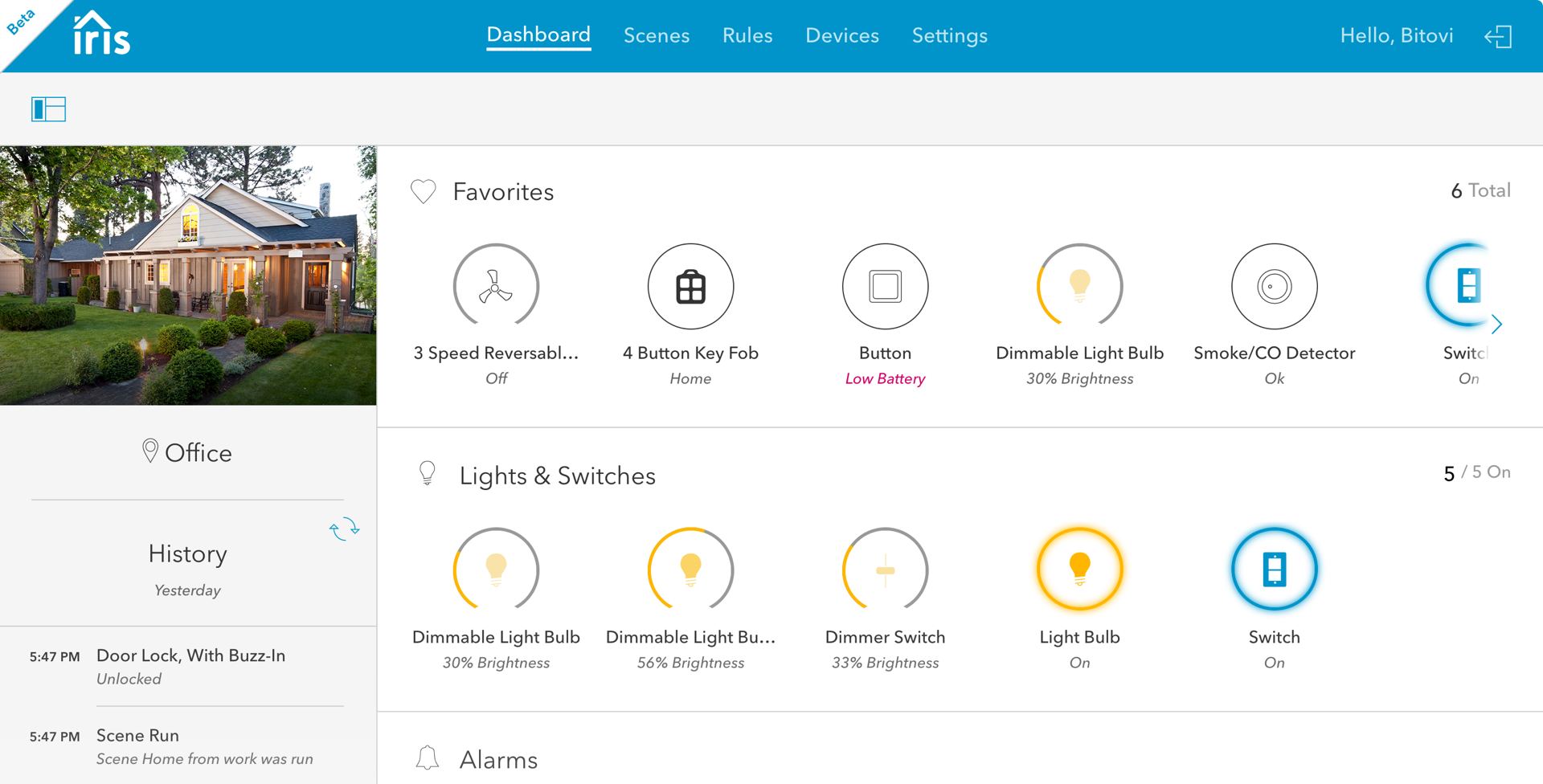
Iris App

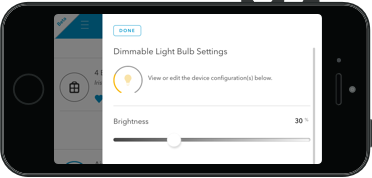
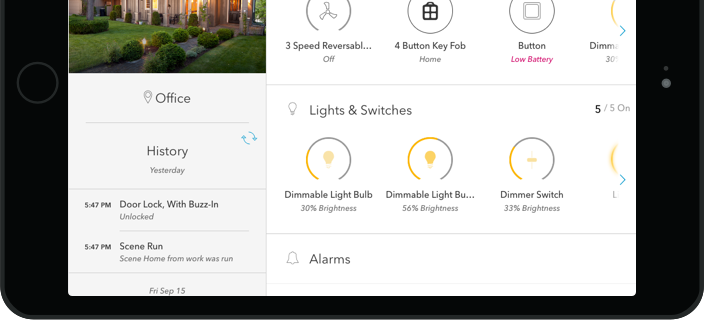
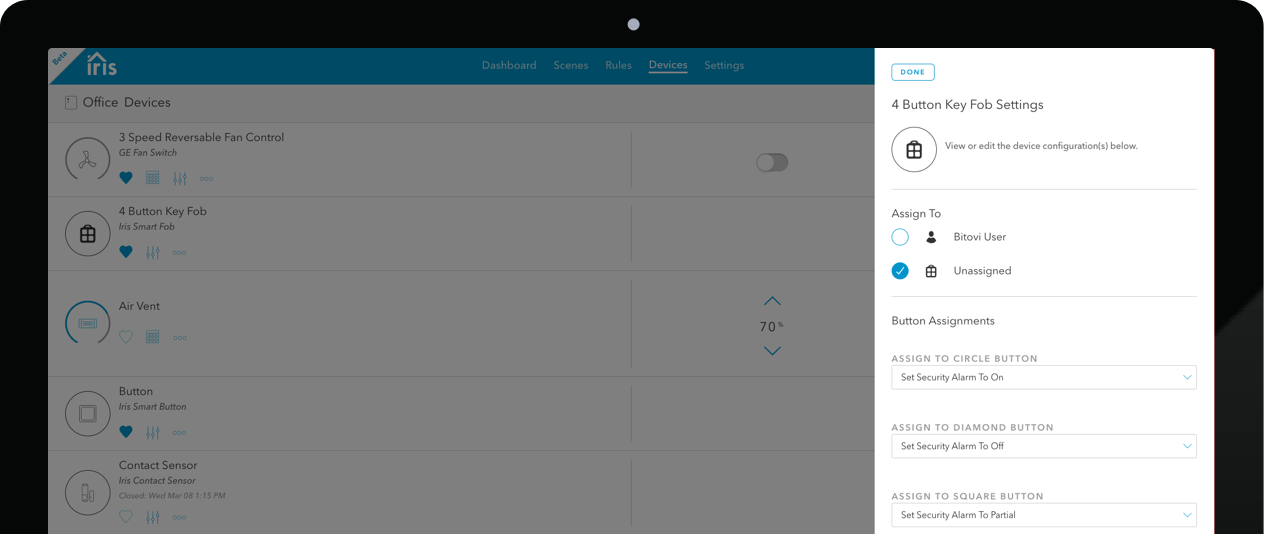
Our designers and developers worked side-by-side to build a series of reusable components to visualize these changes. Doing so shortened the time to build complicated components. After a few iterations, we had created a fully featured light component that turned a real light off and on.
Each UI component is built using a “generator” - a script that creates a working component with common boilerplate code already set up. The team was able to quickly scale this to work with other, more complicated devices such as colored/dimmable lights, security alarms, and thermostats. These components are fully tested in isolation, and include documentation and demos for product and development teams to reference later.
Our OS team authors and supports many of the open-source tools used on Iris and other client projects, which gives our clients access to top-tier developers, training, and support. The Lowe's team will have the tools and training for the project to succeed long-term.
A Responsive, Cross-Platform Experience
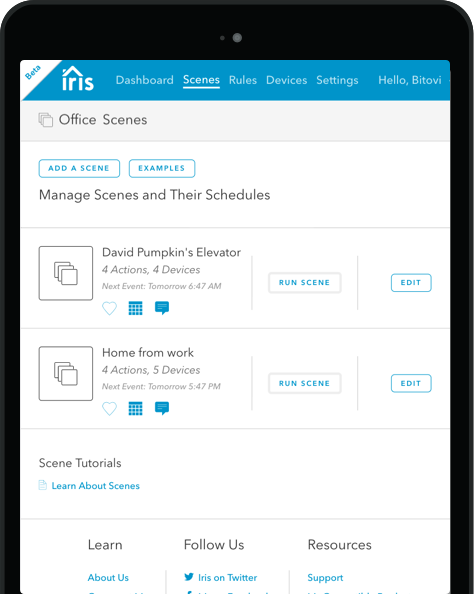
Iris users want to control and monitor their devices on their desktop computer in their basement, on their iPad in their living room, and on their phone at the airport. It was critical to design the application to be as robust as possible.
Bitovi's design team worked directly with Lowe's designers and product managers to visualize the application across multiple desktop and mobile environments. To test across the wide matrix of devices and browsers, we often used virtual environments, such as BrowserStack.





Coordinating designs across such a large team was made easier by creating a living style guide. Colors, styles, icons and components used through the app were documented and demoed, providing a centralized reference for the entire team.
With a living style guide in place the team used style guide driven development to guide the implementation. Focus was put on first building, testing, and documenting components as part of UI library. And then on integrating those components into the app. This allowed the team to tackle smaller stories during the sprint, and made it easier to track progress and distribute workloads.
Preparing for Long-Term Success
The living style guide is just one piece of what will allow Lowe's team to take over and continue expanding the application. Our team puts a primary focus on building applications the right way:
- full-coverage testing,
- continuous integration,
- documentation of tech debt,
- and a reusable, component-based architecture
As a result, apps cost less and have fewer bugs over the long-term.
Bitovi's designers and developers were embedded directly with the Lowe's team. Together, we planned sprints, attended standups and retrospectives together, pair programmed, and reviewed code. Making sure all client team members are fully trained, comfortable contributing, and even able to take over from our team is a primary goal of every project.
A Happy Ending
Together we've built a web application that allows Iris users to manage their smart home devices in real-time on computers, tablets, and phones of any size. Most importantly, the Lowe's team has the tools they need to continue expanding the application and ensuring their project's success for years to come.

Can we help you make an amazing app too?
Contact us and let's create something amazing.