Learn RxJS page
Learn RxJS by creating a validating credit card form.
Before you begin
 Click here to join the
Click here to join the
Bitovi Community Discord
Join the Bitovi Community Discord to get help on Bitovi Academy courses or other Angular, React, CanJS and JavaScript problems.
Please ask questions related to RxJS and Angular in the Angular Chat Room.
If you find bugs in this training or have suggestions, create an issue or email contact@bitovi.com.
Video
Who has time to read? This video covers the content on this page. Watch fullscreen.
Overview
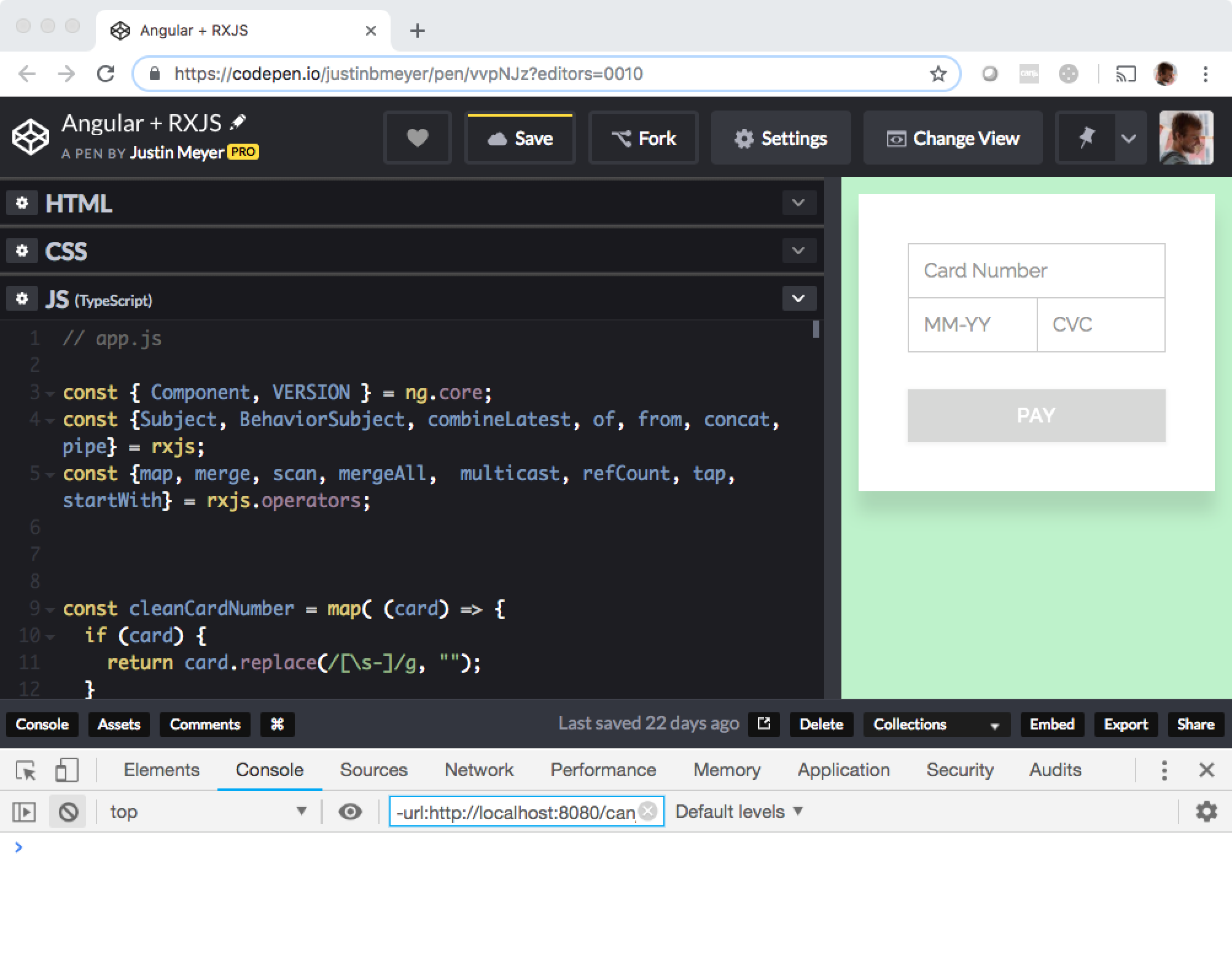
In this tutorial we will create the following validating credit card form:
See the Pen Angular + RXJS by Justin Meyer (@justinbmeyer) on CodePen.
This credit card form:
- Validates input as a user types, but only once a user blurs an input element.
- Enables the PAY button once the credit card information is valid.
- Disables the PAY button and changes its text to PAYING while payment is being processed.
- Logs a success message when payment has completed.
- Simulates a payment with a
Promisethat resolves in 2 seconds.
We will use RxJS 7.4 and Angular 12 for this example. All code examples will be able to work in a CodePen so you just need a browser to complete this tutorial!
Each section of the guide is broken down into the following sections:
- The problem — A description of what the section is trying to accomplish.
- What you need to know — Information that is useful for solving the problem.
- The solution — The solution to the problem.
Outline
- Basics - Learn how to create observables
- RxJS in Angular - Read and write to observables in Angular
- Clean card number - How to use
map - Card error - Use
mapagain - Debugging - How to debug observables without messing up state
- Error on blur - Only show the card error when blurred -
merge,scan - Expiry - Read, validate, and show the error of the expiry
- CVC - Read, validate, and show the error of the CVC
- Disable pay button - Disable the pay button if any part of the card has an error -
combineLatest - Request payment - Make a request when the pay button is clicked
- Show paying - Update the pay button’s text while payments are pending
- Disable while pending - Disable the payment button while payments are pending
Logic Flow
The following presentation shows how the observables are wired up. This will be a useful reference for understanding how the tutorial works:
Tips
Open Developer Tools and stack CodePen vertically:

Save your CodePen
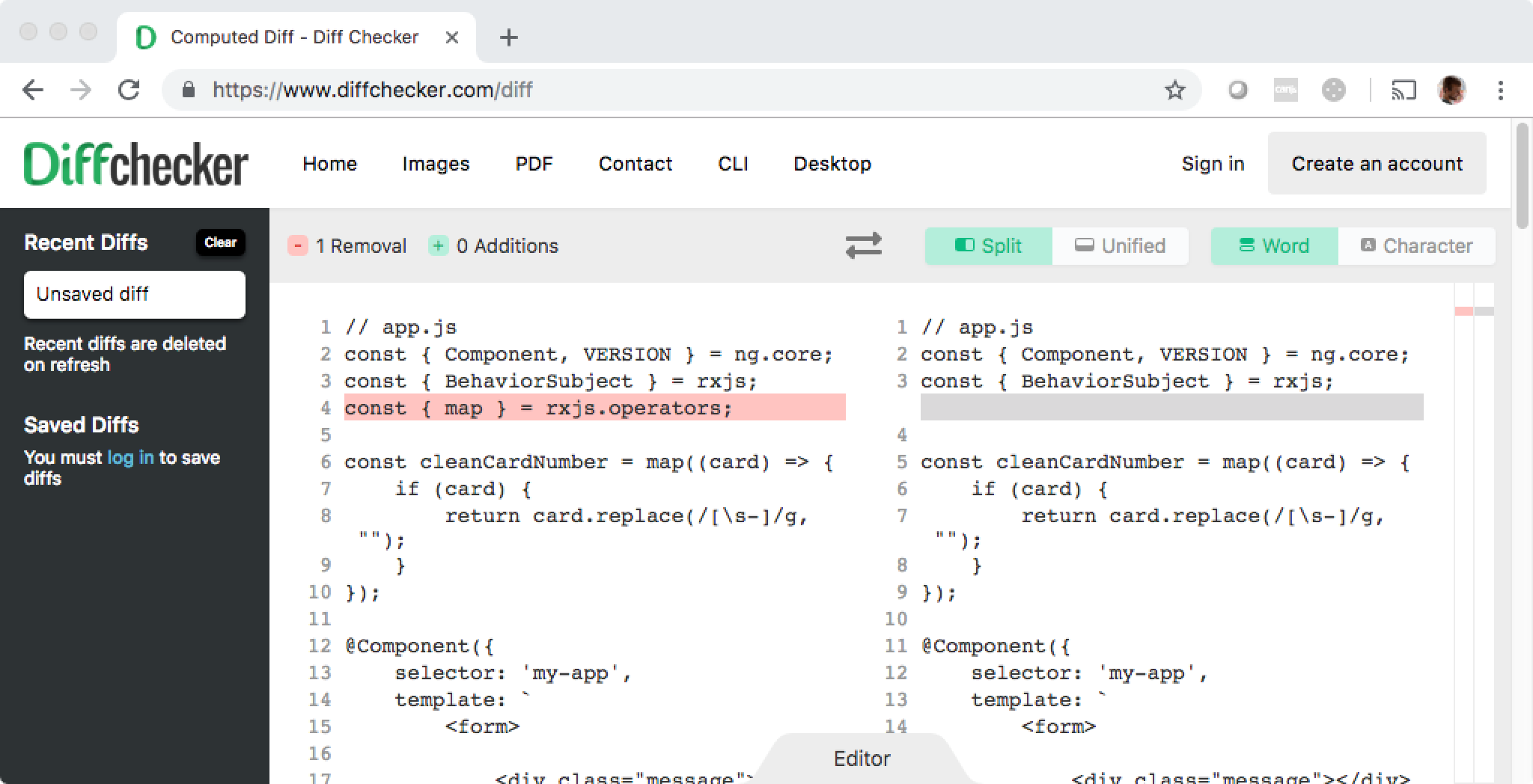
If you can’t figure out what is breaking, use an online diff checker to compare your code with the solution.

Prerequisites
- This guide makes a minor use of promises. A basic understanding of promises is required.
- This guide makes a minor use of TypeScript. TypeScript knowledge is not required, but it might help to make sense of the solutions. The Learn TypeScript guide is more than sufficient background.
- This guide uses Angular. However, most of the Angular parts are explained. Angular experience is not required; however, experience in some other modern web framework is required.
Next steps
Head over to the first lesson and learn about observables.