Last week, Bitovi Hatchify officially left the nest! Hatchify is a suite of low-code libraries that provides a powerful scaffold to build CRUD-heavy applications, eliminate boilerplate, and enable your team to focus on domain-specific functionality from day one. Hatchify empowers you to build admin views, dashboards, and B2B apps faster, all while retaining uncompromising flexibility.
One of Hatchify’s long-term objectives is to help developers move faster across all layers of the web stack. In the initial release, we’re most proud of our backend feature set that helps get CRUD API development out of the way early. We built the fastest way to get a high-quality JSON:API implementation packed with features like advanced filtering capabilities, related data queries, and specified response fields.
APIs, Accelerated
A high-quality CRUD API can require typing up a tedious amount of boilerplate code. The API standards, the ORM, the basic route handlers — there’s lots to do before you even have a running app to iterate on. Although code generation tools can help you get a leg up on the initial effort, they can add friction should you eventually need to modify all the generated output. By dynamically defining the backend at runtime, based on your data model, Hatchify solves the same problems as code generation without the friction of schema updates. Hatchify applications adapt to data model & library updates without having to revise all of the generated files.
In addition to saving you time on boilerplate, the API provided by Hatchify fully implements the JSON:API specification, which stipulates solid standards to define the peculiarities of CRUD REST APIs. Get back all the time spent bike-shedding how to implement standard API features like filtering, pagination, including related data, etc. JSON:API offers consistent practices for frontend and backend developers to agree on how resources are fetched and returned. Since Hatchify is providing the core of your API for you, you can count on it’s standardized functionality to give your API a consistent start.
Data Modeling
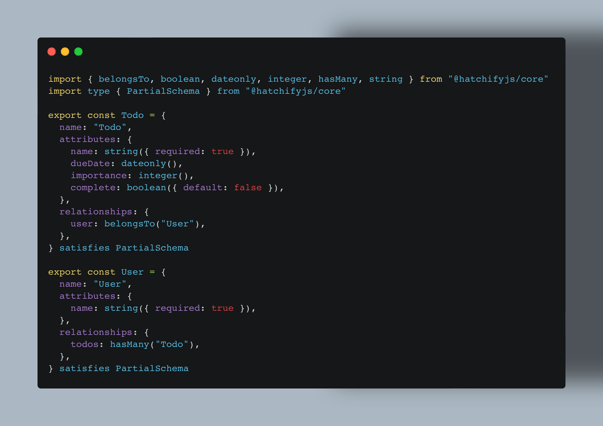
In order to save all of this time, Hatchify depends on descriptions of the data it will be serving. This data model is written in a simple TypeScript format we call Schemas. Using those descriptions, Hatchify produces a starter application that your team can begin iterating on immediately. Schemas are consumed by the Hatchify ORM, HTTP router, and frontend elements, to configure themselves appropriately for the different resources held in your database.
For example, two schemas for a simple to-do list application:

From that bit of business context, Hatchify can provide a fully functional API, a basic UI, and a React-hook interface to trivialize API access from React-based apps. The API features are showcased in the example below:
Application Demo
You can see from that demo how easily we’ve created an API for two different resources with the ability to:
Now that you have the foundational CRUD structure managed, you can seamlessly transition to expanding your API capabilities with any custom endpoints you might need.
Flexibility First
If eventually you find your API requires functionality beyond what Hatchify can provide, our modular approach to building the framework allows you to continue using whatever portions make sense for your uses case. The ORM, HTTP router, request parsing/serialization can all be used independently. We designed Hatchify to provide enough functionality for most apps while providing an easy transition for those who eventually want more control.
Bitovi is committed to keeping Hatchify free and open-source. We believe good software should be accessible to everyone, and we’ll never charge you to use Hatchify.
Our team works to support Hatchify in all modern JS/TS web applications environments, and integrate with all application (meta)frameworks. We are currently working on integration guides for Next.js, Remix and Astro. Our goal is to maintain extensive guides on how we at Bitovi (and the community) have adapted Hatchify for different usages. If you are interested in how Hatchify might work with your existing or prospective web technology stack, say “hi!” in our Discord and we can investigate that together.
Leaving The Nest
Hatchify is taking flight and we’re excited for devs to get back all the time they were going to spend writing CRUD API boilerplate. Our current roadmap includes:
If there’s something you’d like to see, let us know on Github!
We want to make every dev more efficient - writing schemas in the morning, and building the important parts of their app by lunch. We hope that you’ll be one of the first. Find out more:
Thanks!
🐣 Nils & The Hatchify Team