Designers often overlook users with disabilities. While it’s natural to view things from our perspective, one major part of product design is viewing design from the user’s perspective. Users with disabilities make up a more significant portion of your user base than you might expect, and accommodating their needs can go a long way in both creating an inclusive brand and growing your audience.
Who Does Inclusive Design Benefit?
In this blog post, we’ll cover the four most common categories of disability impacted by design: Visual, Auditory, Motor, and Cognitive disabilities. Before we dive into how to create inclusive designs for these user categories, let’s look at why it’s essential to design with accessibility in mind.
People with Disabilities
The number of people with disabilities might surprise you. The statistics listed below are for the United States only, with a population of 329.5 million as of 2020:
-
11.5 million individuals have a hearing impairment:
- Including 800,000 people who are functionally deaf.
-
14 million Americans are visually impaired:
- Including 12 million people who are color blind
- And 1.28 million who are legally blind.
-
39 million Americans have motor impairments
-
Over 23 million individuals have a cognitive or intellectual disability.
Approximately 61 million Americans have a disability that impacts their major life activities.
Non-Disabled People
Inclusive design doesn’t just accommodate disabilities—It also benefits non-disabled people. Accessible design is user-friendly design. When you focus on creating inclusive products, everyone benefits.
Having looked at the value and importance of accessibility in design, let’s look at how we can ensure that everyone using your product has a seamless experience.
How to Design for Visually Impaired Users
Visual impairments include being color blind, having vision that isn’t treatable with corrective lenses, and being legally blind. Since we will be looking at ways to accommodate visual impairments, we will combine the second two because the solutions are the same.
Color Blindness
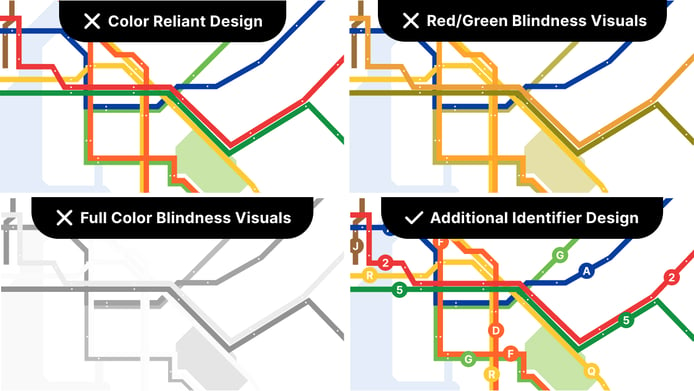
Between red-green, blue-yellow, and full-color blindness, it is difficult to say that any colors are guaranteed to work perfectly in a design. Using bright and high-contrast colors, like black and white, work best for people who cannot differentiate colors.
You can check your contrast levels on WebAIM Contrast Checker. It’s also important not to rely on color alone to convey information. Additional use of shapes, numbers, text, or patterns is essential, especially for graphs or maps.

Screen Reader Compatibility
Accommodating blindness generally means ensuring your app or site is compatible with screen readers and keyboards. Screen readers read through the content one line at a time, and the user navigates via the Tab button on the keyboard. Having the page designed with well-organized regions, headings, and keyboard-responsive elements will allow for faster site navigation.
Another way to accommodate screen readers is to use “Alternative Text,” which is background text not displayed on the screen that describes graphics such as icons or images. Alternative Text should be descriptive and enhance the user’s experience. Learn how to write informative, compelling Alternative Text in this article from WebAIM.
How to Design for Users with Hearing Loss
The most apparent solution for accommodating deafness is to provide captions for any auditory content on your page and to provide transcripts for audio-only content. While including captions seems standard, you’d be surprised how often it’s forgotten.
There are a few other factors to consider for people who are hard of hearing. Users may want to have both audio and subtitles or transcripts. They may prefer to use audio when they can, so it is crucial to have clean, high-quality audio. Clean audio means no background noise and good sound mixing—critical information should be the loudest.
There is a small population who are both blind and deaf. People with deaf-blindness use advanced screen readers that include refreshable braille displays. It is also essential to consider the same screen reader considerations for visual impairments.
How to Design for Users with Motor Disabilities
Motor disabilities may result in people only being able to use one hand, having limited accuracy with a mouse, only being able to use a keyboard, only being able to tap their touchscreen, or only being able to use voice commands.
Individuals with a motor disability will most likely use assistive technology to navigate the computer. Some examples include a mouth stick or head wand to use your head to interact with a keyboard, a single switch (head movement) or a sip-and-puff switch (breathing controlled) to interact with computer software, specially designed mice and keyboards, on-screen keyboards, eye-tracking devices, or voice recognition software.
Most motor-assistive computer devices work with or replace a keyboard. The same solutions noted for visual impairments—ensuring your app or site is compatible with screen readers—are necessary for many motor-assistive technologies to work. It is also essential to eliminate unnecessary clicking, organize content so large lists can be skipped, create large clickable areas to avoid errors, and allow for remappable keyboard shortcuts.
How to Design for Users with Cognitive Disabilities
There are many types of cognitive or intellectual disabilities. The ones we will focus on here are memory, problem-solving, and attention disorders.
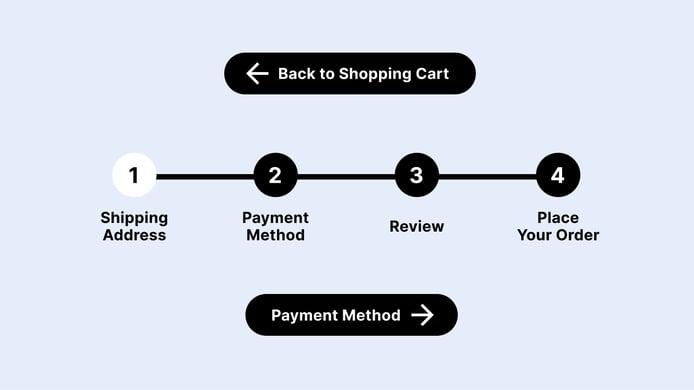
If a task takes multiple steps and the content is not clear or consistent enough, users with memory impairment may have difficulty completing the task. Including detailed information such as how many steps there are in the process, which step they are currently on, and what each step is can help. Individuals with memory impairment can also struggle with remembering where they came from, so a “Back” button or arrow should be more descriptive; for example, “Back to Shopping Cart” is a helpful inclusion.

If a person struggles with problem-solving, it can make certain websites frustrating enough for them to give up and leave. Avoiding site abandonment includes ensuring your site architecture is predictable and sensible, avoiding CAPTCHA puzzles or other similar authentication methods, and having clear error messages in layman’s terms.
Attention disorders might cause a person to become distracted from their intended course of action. Advertisements, carousel animations, and pop-ups (for chat or other features) can make it difficult or impossible for people to complete a task. However, these tools can also be used to your advantage. Only using animations to draw a user’s attention to the most essential element can have a powerful effect.
Conclusion
There is a lot to keep in mind when incorporating accessible design. Fortunately, many solutions overlap. There are also tools such as WAVE (Web Accessibility Evaluation Tool) to quickly check your website for areas that are not inclusive.
Overall, a well-structured site architecture, thoughtful UX and UI design, and clean and inclusive development practices will help all your users.
Need Help Creating an Inclusive Design?
Bitovi has a team of Product Design experts ready to jump in and help make your project more inclusive! Book your free consultation and get started today.