With the depreciation of Husky, many teams are looking for a new solution. Lefthook is an excellent alternative to Husky. Lefthook has all of Husky’s capabilities with none of its convoluted set up.
Migrating to Lefthook is so painless, the process will only take you one cup of coffee. Read this post to implement Lefthook and learn its impressive usages.
Migration from Husky to Lefthook
To migrate to Lefthook, run the command you first thing need to uninstall Husky. Run the command below in your project:
npm uninstall Husky
Uninstalling Husky will remove it from the packages and will not cause conflicts when running any git hooks. Now install Lefthook:
npm install @arkweid/lefthook --save-dev
Alefthook.yml was generated upon installing the package and can be used to migrate the hooks from package.json to lefthook.yaml.
// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm test",
"pre-push": "npm test"
}
},
}// lefthook.yml
pre-commit:
commands:
testing:
run: npm test
pre-push:
commands:
anotherTesting:
run: npm testThe migration is now completed. Commit some code to test the migration.
// Terminal
git commit -m "refactor: first commit"
Lefthook v0.7.7
RUNNING HOOKS GROUP: pre-commit
EXECUTE > testing
SUMMARY: (done in 2.09 seconds)
✔️ testingThe snippet above shows that the first commit passed successfully and ran the command specified in Lefthook.yml.
Lefthook Usages
Lefthook several other valuable configurations that can be made in the
lefthook.yml
file.
Chaining Commands
One such configuration is chaining commands. In the pre-commit, there are two commands, one to run eslint and another to run prettier. So when a commit happens both npx eslint {staged_files} and npx prettier --check {staged_files} will run in parallel due to parallel: true on any files that are staged, see below.
// lefthook.yml
pre-commit:
parallel: true
commands:
eslint:
glob: "*.{js,ts}"
run: npx eslint {staged_files}
prettier:
glob: "*.{js,ts}"
run: npx prettier --check {staged_files}In the
pre-commit,
there are two commands, one to run eslint and another to run prettier. So when a commit happens both
npx eslint {staged_files}
and
npx prettier --check {staged_files}
will run in parallel due to
parallel: true
on any files that are staged.
Using Scripts
Lefthook also uses scripts to add more advanced features, such as checking the commit message for a specific format that the team would require for each issue. In the example below, a script will check if the message to have a format of Jira-(digits): Text here where (digits) is any number, resulting in Jira-1234: First commit.
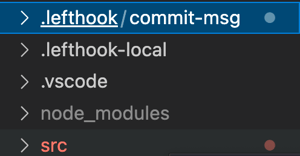
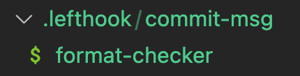
First, add a folder at the root directory to hold the scripts called .lefthook . Then add another folder which will be the name of the git hook where the script will be placed. This will be commit-msg for this file.

Now create the script and give it a name, which will be called format-checker.sh
// format-checker.sh
#!/bin/bash
INPUT_FILE=$1
START_LINE=`head -n1 $INPUT_FILE`
PATTERN="^(Jira)-[[:digit:]]+: "
if ! [[ "$START_LINE" =~ $PATTERN ]]; then
echo "Unsupported format, see example: Jira-123: Hello World"
exit 1
fiAdd these lines of code in the lefthook.yml file.
Scripts
commit-msg:
scripts:
"format-checker.sh":
runner: bashThe below image denotes what the folder structure should look like .lefthook\commit-msg\format-checker.sh.

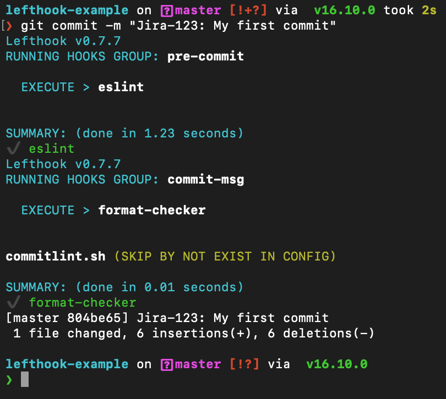
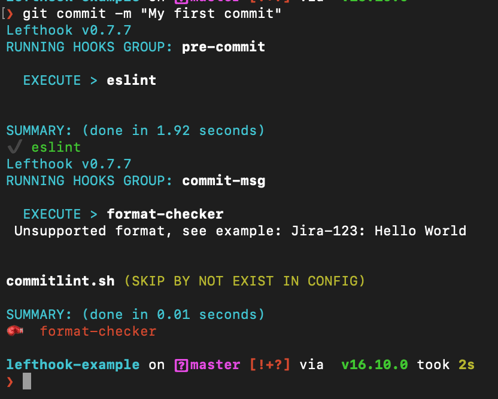
Now test what will happen when code is committed with the incorrect format. Run this command in the terminal where the repository is located git commit -m "My first commit" .

The message My first commit failed as expected due to not having the correct format. Now run the commit command with the valid format it expects by running git commit -m "Jira-123: My first commit".

The message passes, and the code is committed as expected.
Commitlint Scripts
Let’s take this a step further and use other packages such as commitlint in combination with Lefthook and have it check for multiple formats such as fix, chore, refactor and much more which will look like git commit -m "fix: fix smell". Here's an example of using commitlint after installing and adding another script to the commit-msg folder called commitlint.sh.
Install commitlint by running npm install commitlint
Add the commitlint.sh script
// commitlint.sh
echo $(head -n1 $1) | npx --no -- commitlint --edit "\${1}"Add the script to lefthook.yml
// lefthook.yml
...
commit-msg:
scripts:
"commitlint.sh":
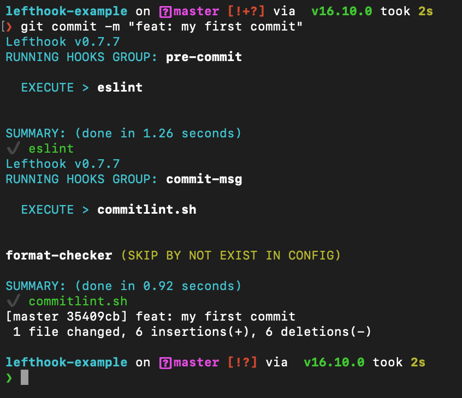
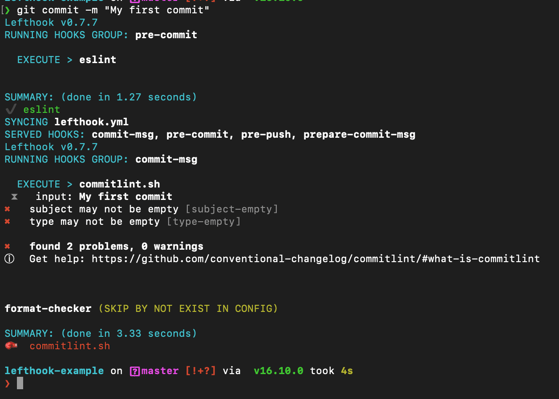
runner: bashNow commit an invalid commit message and see what happens.

Since the format is invalid, the message isn’t committed. Now let us fix that and see what happens with the correct format.

The message checks out correctly, and the code is added.
Conclusion
In summary , migrating from Husky to Lefthook is a painless process that unlocks even more capabilities for your team. Lefthook helps dev teams to catch code smells , breaking tests that could be detected before going into the pipeline, and “WIP” commit messages that don’t give any helpful information.
Thanks to Lefthook, your new or existing projects will be up and running in no time, checking for a standard format for the team. Find everything covered in this post in this repository!




