A team with both designers and developers needs a simple resource to share a project's styles and best practices. DocumentCSS generates a Live Style Guide so style documentation evolves along with the project. This project was built with the belief that a united team goal does not change the needs of individual roles. Whether you're an engineer, a designer, or somewhere in-between: we're building this for you.
How it Works
Using a combination of custom tags and markdown, DocumentCSS parses comments on your CSS, LESS, or SASS and autogenerates a site with your documentation.
Comments like this:
/**
* @styles color-palette Color Palette
*
* @description
* Variables used to define the site's color palette.
* @iframe demos/variables/color-palette/demo.html 630
**/
@night: #000000;
@darkSkies: #484848;
@thunderStorm: #706f70;
@cloud: #999999;
@haze: #cccccc;
@fog: #eae9e9;
@clear: #ffffff;
@nightRain: #165489;
@rain: #1f54c6;
@sunrise: #f7f8c3;
@sunset: #d9534f;
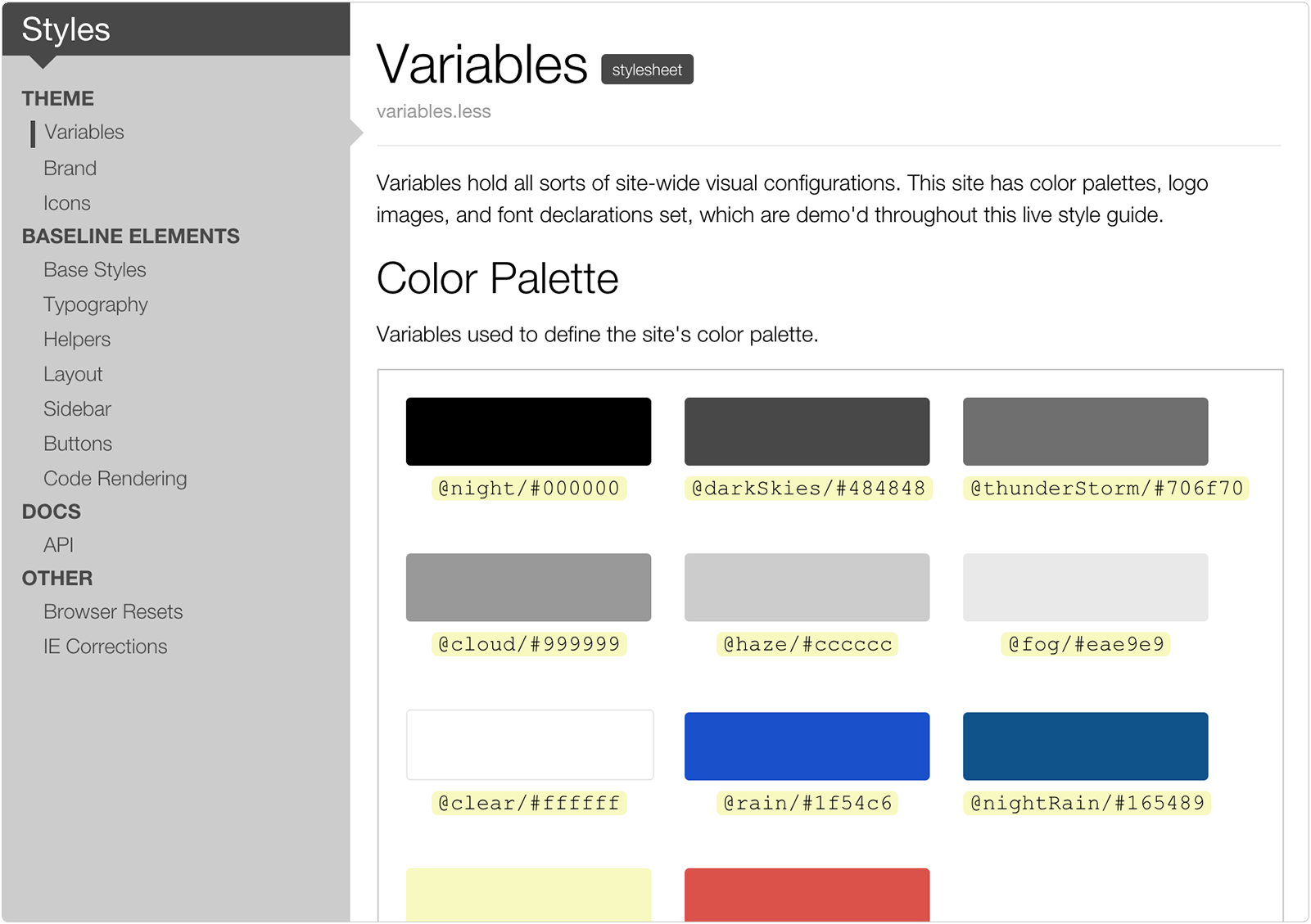
Become pages like this:

Both DocumentJS.com and DocumentCSS.com have their own style guides.
Why use a Live Style Guide?
Documentation is generally considered a secondary task; even if it is beneficial, it is rarely prioritized. However, communication is a critical part of the design process. Good documentation can reduce a project's cost and increase its quality. Any style guide enables effective communication between developers and designers. Maintaining a Live Style Guide takes less time because it "lives" and changes along with the project.
Benefits of a Live Style Guide, summarized from other sites:
- Share best practices with the entire team
- Share specific designs with stakeholders (without the distraction of the entire application)
- Reduce handoff time from design to development
- More accurate time estimates for new widgets and components
- "Living" demos reduce time spent maintaining the guide
DocumentCSS or DocumentJS?
Bitovi's designers and developers worked together to plan a Live Style Guide tool. We quickly realized DocumentJS did almost everything we needed. The features were pretty easy to implement, but documentation proved difficult. DocumentJS is customizable and feature-rich, and has (as any documentation tool should) extensive documentation. This can prove distracting or confusing for someone who is only building a Live Style Guide. That's why there are two places to read the same Live Style Guide documentation:
Designed For Your Entire Team
A style guide must be accessible to both designers and developers. Building it should be too. Development resources are often limited. This is especially true for design tasks that don't have an immediate, tangible benefit. We built DocumentCSS for designers:
With DocumentCSS, a designer can start a Live Style guide without depending on developers.
It's easier to prove the benefit of a style guide if you can create it yourself. Once it exists, a developer may want to customize it or even add API documentation. Since DocumentCSS is just a feature of DocumentJS, it offers the same customizability. We built DocumentJS for developers:
With one config file, DocumentJS can generate both API Documentation and Live Style Guides. Your team only has to learn one tool.
Support and Feature Requests
We're always excited to answer questions and get feedback, so please join us on Gitter.
We would really like to hear from you if:
- The documentation is unclear and you need help getting started
- You have a feature request or suggestion
- You'd like to contribute to either DocumentJS or DocumentCSS
If you are on a team where designers and developers work side-by-side, please reach out to us.
A huge thanks to the DocumentJS/DocumentCSS team, including Alexis Abril, Lela Kodai, and especially Adriana De La Cuadra