Are you curious about using React Native for your next project? Whether it's an enterprise solution or a To-Do app, React Native might fit you. React Native is your one-stop solution for building applications for iOS and Android platforms using JavaScript while leveraging the benefits of React.
Let’s dive into the seven most common questions about React Native that we get as React consulting experts.
1. Is React Native Ready for Production?
Yes, here's a list of companies using React Native. Major companies like Facebook, Shopify, and Tesla use React Native for their major project. Released in 2015, React Native has been under continuous development. With many iterations, React Native has become a stable environment for developers who want to give their users a Native experience while also saving a ton of development time by only using one code base.
2. Is React Native Stable?
Yes. While early versions had some hiccups, Its stability has improved over the years, and it is now more reliable than ever before. React Native is currently at v0.71, which introduced many stability improvements. Since Native is Open Source and has the backing of Meta, it has a large community of developers who are constantly contributing to its development and fixing bugs.
3. Is React Native Dead?
No, we're actively building React Native projects for our React consulting clients.
React Native is also still being developed and used by many companies worldwide. While it's impossible to get an exact number of projects using React Native, it has tons of weekly downloads on NPM, and React Native has a large and growing community of developers who are constantly contributing to its development. Because of the growing React Native community, many solutions already exist for most issues.

4. Is React Native Challenging to Learn?
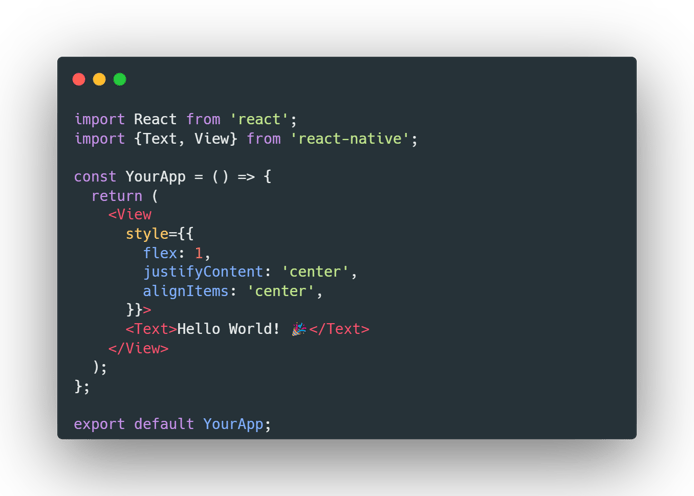
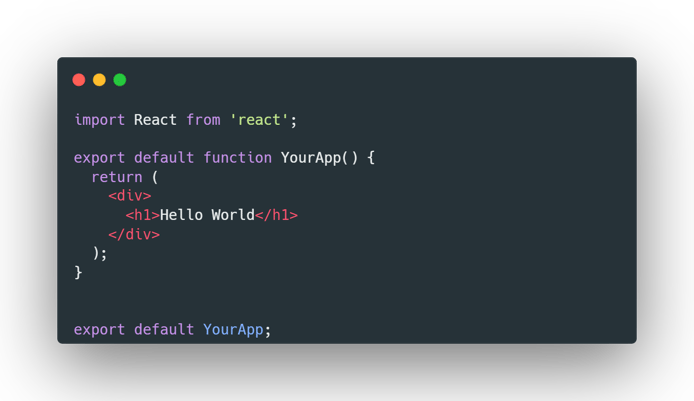
React Native can be challenging to learn if you are new to JavaScript and React. However, If you come from React background React Native should feel right at home. There are a lot of similarities between React Native, the most significant difference between the two is that they use different view tags for elements. See the example below of a Hello World component in React Native, then React.
For those who are entirely new to React, there are many resources online, including the official React Documentation, which has best practices for React. Most of these carry over to React Native.


5. What Is the Best Way to Get Started With React Native?
If you are entirely new to React, the best way to get started with React Native is to learn the basics of JavaScript and React. The best place to learn the basics of React Native is the React Official Documentation. Once you have a good understanding of React, head over to React Native’s Official Documentation. It is up to date with all the necessary tools to get a React Native project running.
One of the most popular ways for a beginner would be to use Expo Server. Expo is a set of tools and services for building React Native projects and is the most popular for getting React Native projects set up in minutes. The primary tool is the Expo CLI (command-line interface), which must be installed to interact with Expo. Once installed, you can use Expo quickly set up your React Native application and the command npx create-expo-app <your-app-name> to quickly set up your application. More can be read about Expo in React Native documentation.
6. Can I Build an Application Like Instagram With React Native?
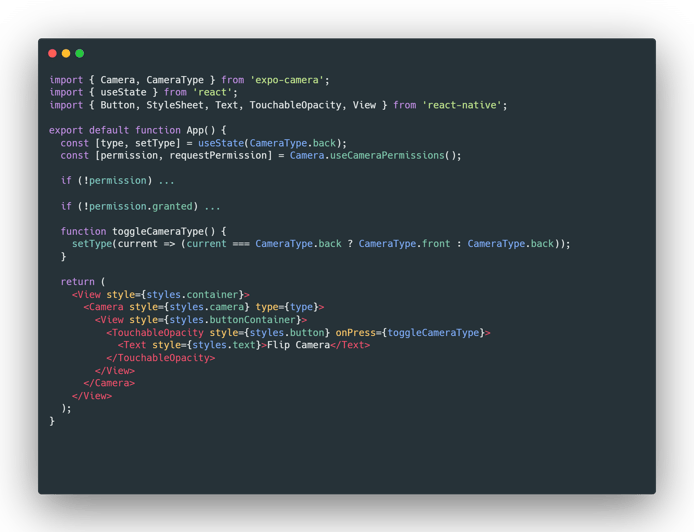
Yes! React Native has many features and tools that allow developers to build complex and sophisticated applications. React Native allows your application to access most of the native APIs, including camera and GPS location. Building an app like Instagram with React Native is absolutely possible. In fact, as of 2017, Instagram uses React Native.

7. Why React Native?
After going over all these points, I would like to summarize by asking, why would you choose React Native over Native?
React Native allows developers to write code once and use it across multiple platforms, saving time and resources. With React Native, you get to develop applications for Android and iOS from a single codebase reducing the time needed for platform-specific code.
Awesome, but why choose it over other hybrid technologies like Flipper and Cordova? Following in the footsteps of React, one of the fastest-growing web frameworks, React Native offers a unique combination of cross-platform compatibility, fast development cycles, a strong community, and support from a reputable company. These factors make it a compelling choice for developers who want to build mobile apps quickly and efficiently while maintaining high quality.
Conclusion
React Native is a fantastic option for developers who want to build applications for iOS and Android platforms using JavaScript. It offers a unique combination of cross-platform compatibility, fast development cycles, and a strong community.
As React consulting experts, we're confident that React Native is a stable and reliable environment for developers. If you're curious about using React Native for your next project, there's no better time to get started. With React Native, you can develop high-quality mobile apps quickly and efficiently, saving time and resources. Give it a try, and you won't be disappointed!
Have more questions about React Native?
Join Bitovi's Community Discord to connect with other developers, share knowledge, and get support.