Bulky dependencies can slow down the build speed of your Angular application and cause your Angular bundle to bloat. A common reason why an Angular bundle is bloated is that it uses a library like MomentJS that isn't tree-shakable. Replacing problematic dependencies can cause significant improvements to your developer experience and reduce your application's build time.
This blog post will go over how to analyze your Angular bundle and pinpoint libraries that are bloating your application.
Why You Should Analyze Your Angular Bundle
It's essential to keep an eye on your project dependencies and call out the ones that are bloating your application. MomentJS was a staple in my projects until I realized how huge it was.
The following section will walk through how I concluded that I should avoid MomentJS using this demo application where I display tomorrow's date.
How to Analyze Your Angular Bundle
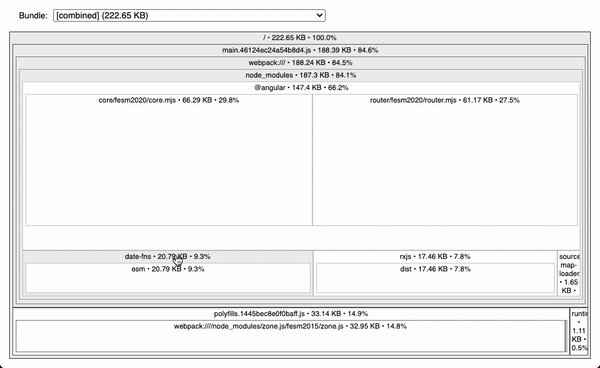
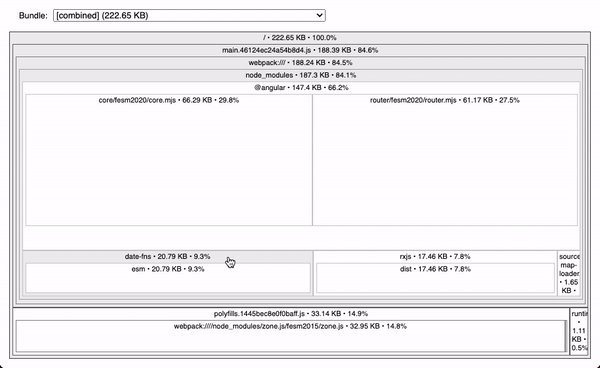
A quick way to analyze your Angular bundle is to use ngx-builders/analyze, a custom Angular CLI builder which allows you to run source-map-explorer with Angular. This will show you how your application is bundled and which dependencies are bloating your application and slowing down the build.
-
ng add @ngx-builders/analyze
-
Install source-map-explorer
npm i -D source-map-explorer
-
Update package.json to have an analyze npm script:
{
"name": "[YOUR_PROJECT_NAME]",// Likely will be your project name, but doesn't have to be
"scripts": {
"ng": "ng",
// ...
"analyze": "ng run [YOUR_PROJECT_NAME]:analyze",// You can find your project name in angular.json under the projects property
},
}
-
Run analyze npm script
npm run analyze
You should see your application build, and your browser should open the results provided by source-map-explorer.
Why Replace MomentJS
This demo has been implemented in three ways:
-
Using Native Date API
-
Using MomentJS
-
Using date-fns
Benchmarking Performance with Tests
Each solution uses the same tests to verify that its implementation achieves the expected behavior:
Comparing the Results
Analyzing how each solution affects the overall bundle for my demo shows:
| Implementation |
Total Size |
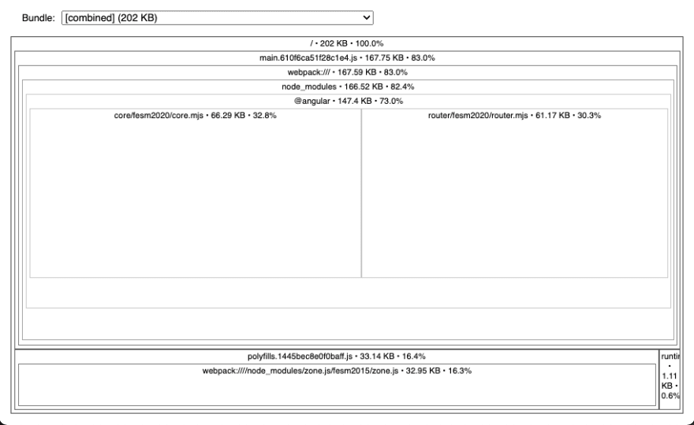
| Native Date API |
202 KB |
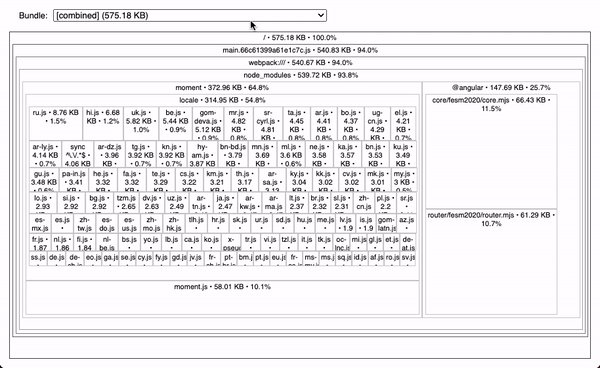
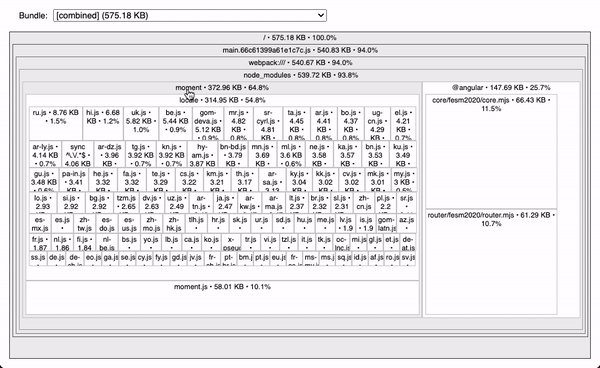
| MomentJS |
575.18 KB |
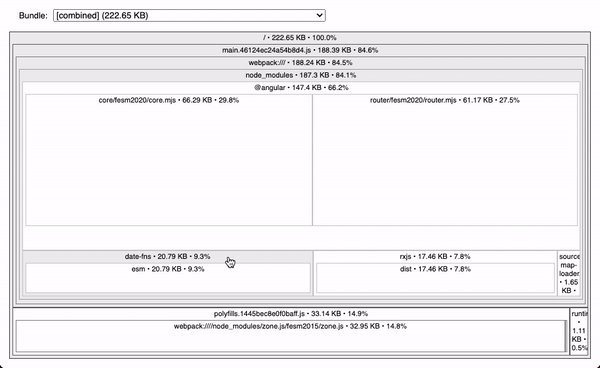
| date-fns. |
222.65 KB |
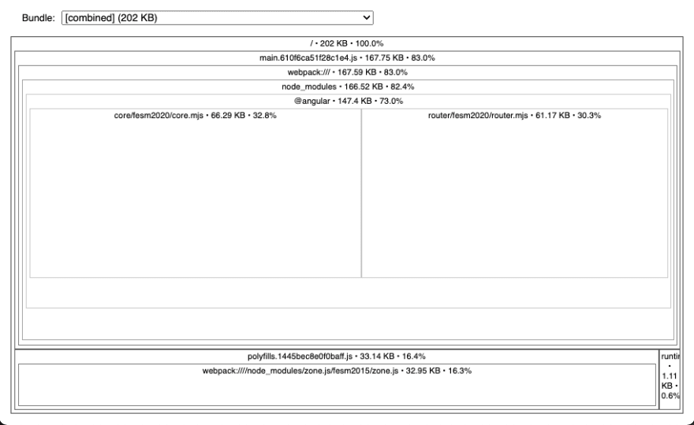
Using Native Date API negatively impacts my bundle size the least. The total size is 202 KB.

This makes sense since by avoiding any extra libraries, there's no risk of bloating my bundle size. The only downside is that implementation took much longer than using an existing library.
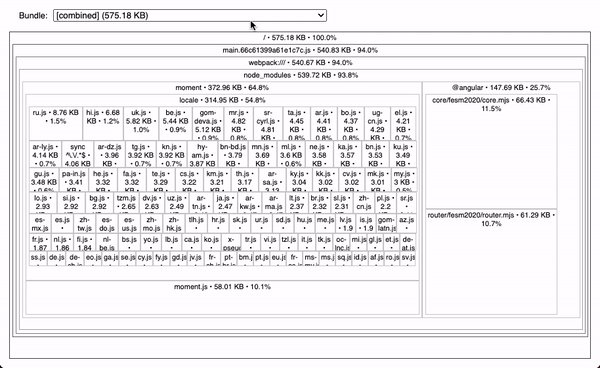
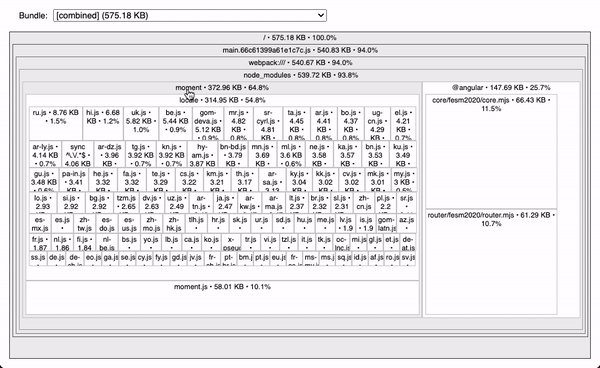
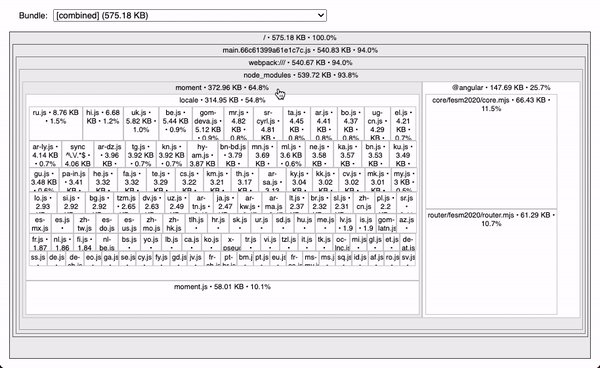
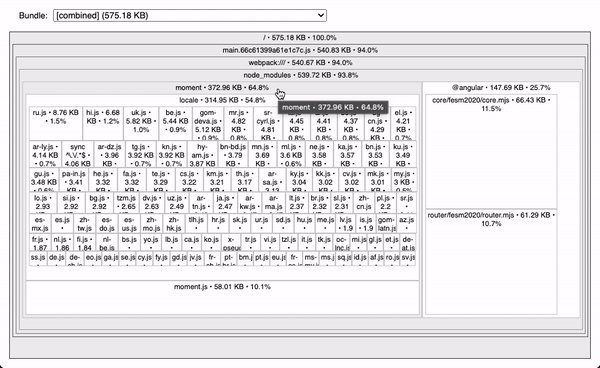
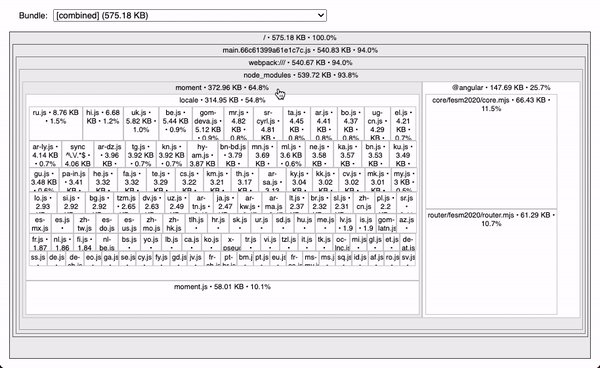
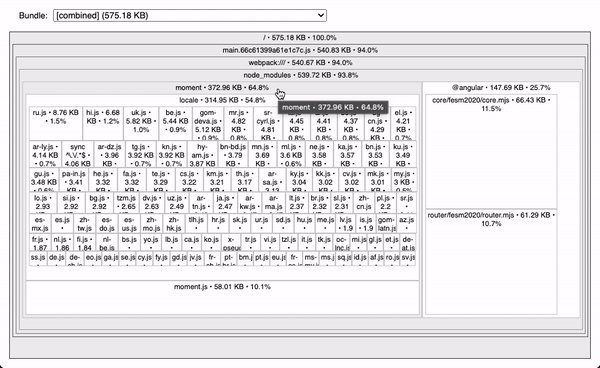
Using MomentJS impacts my bundle size the most. The total size is 575.18 KB. Using MomentJS bloats my application significantly, resulting in 64.8% of my total bundle size. This is because MomentJS is not tree-shakable and results in importing the entire library regardless of how little it is used.

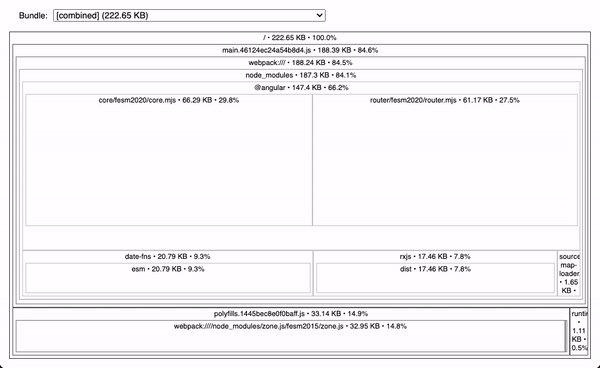
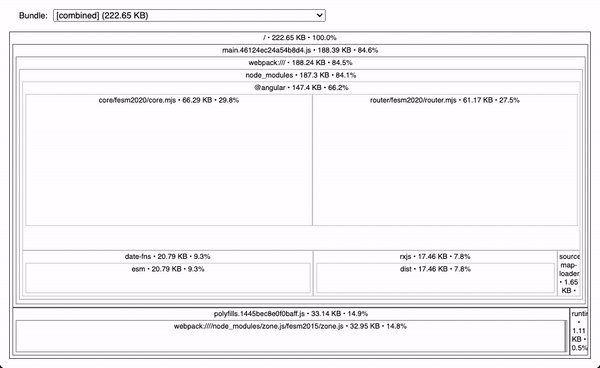
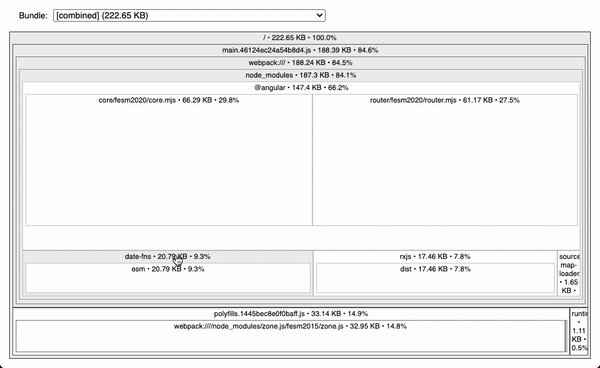
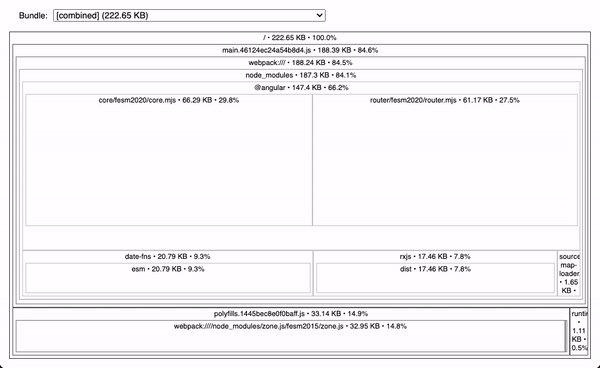
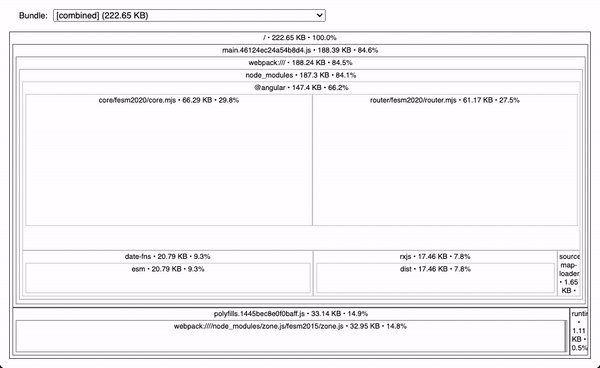
Using date-fns increases my bundle size by 20.79 KB. The total size is 222.65 KB resulting in 9.3% of my total bundle size. This is a vast improvement over importing MomentJS. This is because date-fns is tree-shakable.

Conclusion
When considering adding a library to an Angular application, tools such as ngx-builders and source-map-explorer can verify that the library won't bloat that application's bundle size.
Depending on how much time I want to spend implementing all my features from scratch, I might avoid using any library. But if I want to spend less time reinventing the wheel, I'll reach for well-known libraries such as date-fns that are tree-shakable. One thing is certain, I'll avoid libraries like MomentJS since they result in an unnecessary increase in bundle size.
Long story short, please consider the alternatives to MomentJS.
Need help analyzing your Angular application to figure out why your build is slow? Bitovi is here to help! Join our Community Discord and share your feedback with us on the #Angular channel. Don't hesitate to schedule a free consultation call if you need any assistance. Our team is always here to support you.