Managing State in React page
Work with React’s useState Hook to manage a component’s state.
Overview
In this section, we will:
- Get an overview of state management
- Cover the fundamentals of React Hooks
- Review the Rules of Hooks
- Learn about the
useStateHook - Create custom Hooks as services
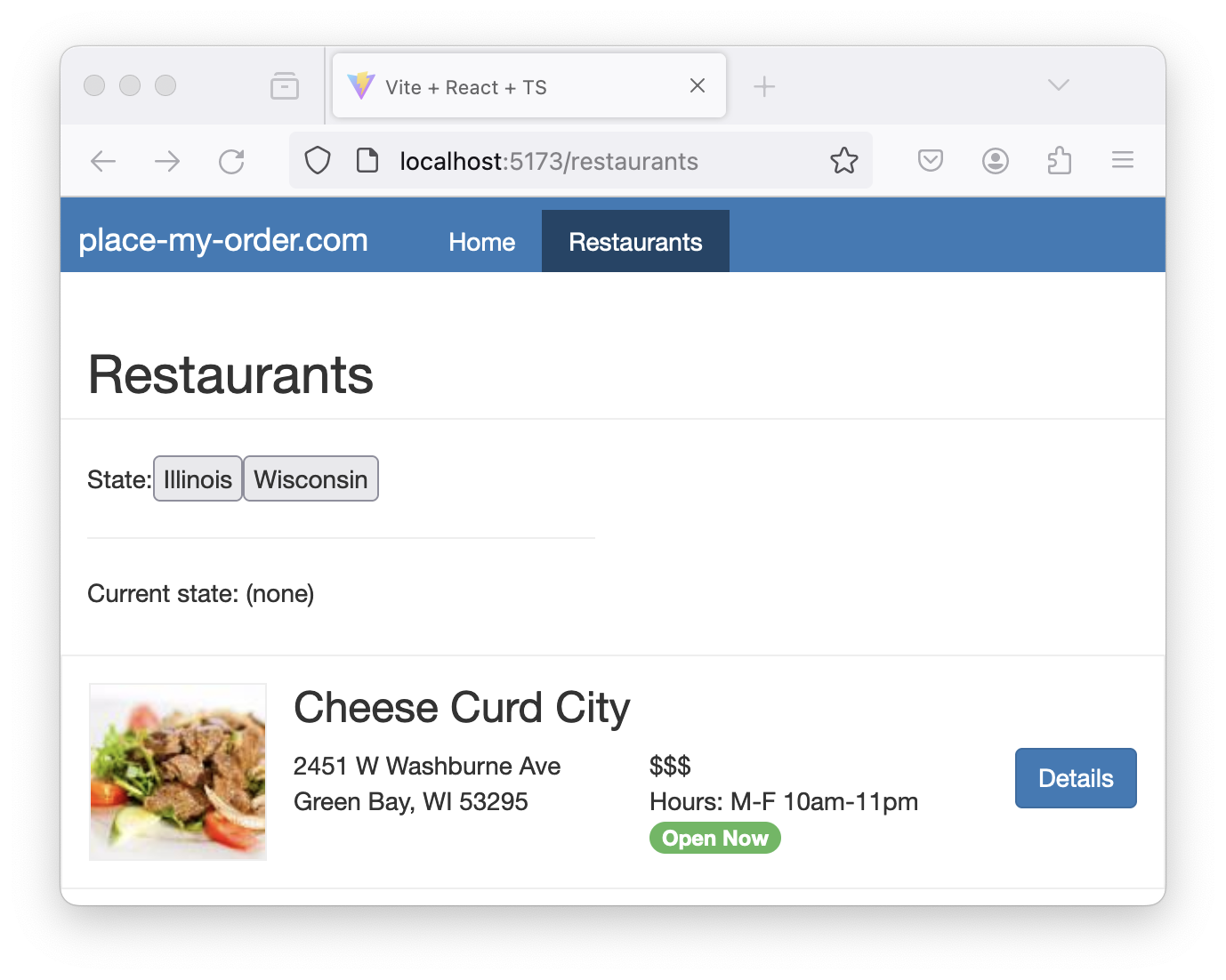
Objective 1: Add buttons to select a state
Currently, our restaurant list is a static array of restaurants. We want to work towards having a <select> dropdown for choosing a state, then a city in that state, then loading the list of restaurants for that city.
To start, let’s focus on rendering buttons for each state that we can select. Then, when the button for a state is activated, we want to keep track of which state was chosen.

Overview of state management
State in React is a crucial concept, as it represents the parts of an app that can change over time. Each component can have its own state, allowing them to maintain and manage their own data independently. When the state changes, React re-renders the component and updates the DOM if it needs to.
There are different types of state within an application:
- URL State: The state that exists on our URLs, including pathname and query parameters. We already covered this in our section about Routing!
- Global State: This refers to data that is shared between multiple components. In React, global state can be managed using Context API or state management libraries; this is out of scope for this training.
- Local State: This is data we manage in the component that uses it. Local state is managed in React using the
useStateHook, which we will cover in Objective 2 below. - UI State: This is a subset of Local State, but is limited to minor UI effects, such as the visibility of a drawer or open section of an accordion.
Intro to React Hooks
We’ve mentioned before that useState is a Hook for managing state, but what does that mean?
React Hooks (referred to as just Hooks for the rest of this training) are special functions that allow us to “hook” into React functionality. Hooks provide us with many conveniences like sharing stateful logic between components and simplifying what would be otherwise complex components.
We’ve actually already seen and used a Hook while building Place My Order! Do you remember this code from earlier?
import { Link, Outlet, useMatch } from "react-router-dom"
const App: React.FC = () => {
const homeMatch = useMatch("/")
const restaurantsMatch = useMatch("/restaurants")
return (
<>
<header>
<nav>
<h1>place-my-order.com</h1>
<ul>
<li className={homeMatch ? "active" : ""}>
<Link to="/">Home</Link>
</li>
<li className={restaurantsMatch ? "active" : ""}>
<Link to="/restaurants">Restaurants</Link>
</li>
</ul>
</nav>
</header>
<Outlet />
</>
)
}
export default App
The useMatch Hook from react-router-dom allowed us to check whether a given path “matched” the current route.
The Rules of Hooks
React imposes several rules around the use of Hooks:
First, only call Hooks from React function components or your own custom Hooks.
Second, all the Hooks in a React function must be invoked in the same order every time the function runs, so no Hooks can occur after an
if,loop, orreturnstatement. Typically this means all Hooks are placed at the top of the React function body.Third, Hooks must be named by prefixing their functionality with
use(e.g.useMatch).
The useState Hook
We can store state that persists through component rendering with the useState hook. You can set the initial state value when the component first renders by providing the value as an argument to the Hook. If you do not provide a value the initial state value will be undefined.
This example shows a useState Hook being set with an initial value of "Auto":
import { useState } from "react"
const Settings: React.FC = () => {
const [theme, setTheme] = useState("Auto")
const updateTheme = (newTheme) => {
console.info("Updating theme:", newTheme)
setTheme(newTheme)
}
return (
<main>
<p>Current theme: {theme}</p>
<button onClick={() => updateTheme("Light")}>Set light mode</button>
<button onClick={() => updateTheme("Dark")}>Set dark mode</button>
<button onClick={() => updateTheme("Auto")}>Set theme to auto</button>
</main>
)
}
export default Settings
As you can see in the previous example, useState returns an array with two elements: the first is the current state value of the Hook, and the second is a setter function that is used to update the state value.
In the following code, the value is being rendered and the setter is being used to keep track of which theme is chosen:
import { useState } from "react"
const Settings: React.FC = () => {
const [theme, setTheme] = useState("Auto")
const updateTheme = (newTheme) => {
console.info("Updating theme:", newTheme)
setTheme(newTheme)
}
return (
<main>
<p>Current theme: {theme}</p>
<button onClick={() => updateTheme("Light")}>Set light mode</button>
<button onClick={() => updateTheme("Dark")}>Set dark mode</button>
<button onClick={() => updateTheme("Auto")}>Set theme to auto</button>
</main>
)
}
export default Settings
Every time a useState’s setter is invoked with a new value, React compares the new value with the current value. If the values are the same, nothing happens; if the values are different, React will rerender the component so the new state value can be used to update the component.
In the example above, when the user makes a selection, the Settings component is rendered again, and the paragraph is updated with the current value.
Setup 1
✏️ Update src/pages/RestaurantList/RestaurantList.tsx to include the State and City dropdown lists.
import CheeseThumbnail from "place-my-order-assets/images/2-thumbnail.jpg"
import PoutineThumbnail from "place-my-order-assets/images/4-thumbnail.jpg"
import { useState } from "react"
import ListItem from "./ListItem"
const RestaurantList: React.FC = () => {
const states = [
{ name: "Illinois", short: "IL" },
{ name: "Wisconsin", short: "WI" },
]
const restaurants = {
data: [
{
name: "Cheese Curd City",
slug: "cheese-curd-city",
images: {
thumbnail: CheeseThumbnail,
},
address: {
street: "2451 W Washburne Ave",
city: "Green Bay",
state: "WI",
zip: "53295",
},
_id: "Ar0qBJHxM3ecOhcr",
},
{
name: "Poutine Palace",
slug: "poutine-palace",
images: {
thumbnail: PoutineThumbnail,
},
address: {
street: "230 W Kinzie Street",
city: "Green Bay",
state: "WI",
zip: "53205",
},
_id: "3ZOZyTY1LH26LnVw",
},
],
}
return (
<>
<div className="restaurants">
<h2 className="page-header">Restaurants</h2>
<form className="form">
<div className="form-group">
State:
{states.map(({ short, name }) => (
<button key={short} type="button">
{name}
</button>
))}
<hr />
<p>Current state: {"(none)"}</p>
</div>
</form>
{restaurants.data ? (
restaurants.data.map(({ _id, address, images, name, slug }) => (
<ListItem
key={_id}
address={address}
name={name}
slug={slug}
thumbnail={images.thumbnail}
/>
))
) : (
<p>No restaurants.</p>
)}
</div>
</>
)
}
export default RestaurantList
Verify 1
These tests will pass when the solution has been implemented properly.
✏️ Update src/pages/RestaurantList/RestaurantList.test.tsx:
import "@testing-library/jest-dom"
import { render, screen } from "@testing-library/react"
import userEvent from "@testing-library/user-event"
import { describe, expect, it } from "vitest"
import RestaurantList from "./RestaurantList"
describe("RestaurantList component", () => {
it("renders the Restaurants header", () => {
render(<RestaurantList />)
expect(screen.getByText(/Restaurants/i)).toBeInTheDocument()
})
it("renders the restaurant images", () => {
render(<RestaurantList />)
const images = screen.getAllByRole("img")
expect(images[0]).toHaveAttribute(
"src",
expect.stringContaining("2-thumbnail.jpg"),
)
expect(images[0]).toHaveAttribute("width", "100")
expect(images[0]).toHaveAttribute("height", "100")
expect(images[1]).toHaveAttribute(
"src",
expect.stringContaining("4-thumbnail.jpg"),
)
expect(images[1]).toHaveAttribute("width", "100")
expect(images[1]).toHaveAttribute("height", "100")
})
it("renders the addresses", () => {
render(<RestaurantList />)
const addressDivs = screen.getAllByText(/Washburne Ave|Kinzie Street/i)
expect(addressDivs[0]).toHaveTextContent("2451 W Washburne Ave")
expect(addressDivs[0]).toHaveTextContent("Green Bay, WI 53295")
expect(addressDivs[1]).toHaveTextContent("230 W Kinzie Street")
expect(addressDivs[1]).toHaveTextContent("Green Bay, WI 53205")
})
it("renders the hours and price information for each restaurant", () => {
render(<RestaurantList />)
const hoursPriceDivs = screen.getAllByText(/\$\$\$/i)
hoursPriceDivs.forEach((div) => {
expect(div).toHaveTextContent("$$$")
expect(div).toHaveTextContent("Hours: M-F 10am-11pm")
})
})
it("indicates if the restaurant is open now for each restaurant", () => {
render(<RestaurantList />)
const openNowTags = screen.getAllByText("Open Now")
expect(openNowTags.length).toBeGreaterThan(0)
})
it("renders the details buttons with correct links for each restaurant", () => {
render(<RestaurantList />)
const detailsButtons = screen.getAllByRole("link")
expect(detailsButtons[0]).toHaveAttribute(
"href",
"/restaurants/cheese-curd-city",
)
expect(detailsButtons[1]).toHaveAttribute(
"href",
"/restaurants/poutine-palace",
)
detailsButtons.forEach((button) => {
expect(button).toHaveTextContent("Details")
})
})
it("renders the component", () => {
render(<RestaurantList />)
expect(screen.getByText("Restaurants")).toBeInTheDocument()
expect(screen.getByText("State:")).toBeInTheDocument()
})
it("allows state selection and updates cities accordingly", async () => {
render(<RestaurantList />)
const illinoisButton = screen.getByText("Illinois")
await userEvent.click(illinoisButton)
expect(screen.getByText("Current state: IL")).toBeInTheDocument()
expect(
screen.queryByText("Choose a state before selecting a city"),
).not.toBeInTheDocument()
})
it("renders ListItem components for each restaurant", () => {
render(<RestaurantList />)
const restaurantNames = screen.getAllByText(
/Cheese Curd City|Poutine Palace/,
)
expect(restaurantNames.length).toBe(2)
})
})
Exercise 1
Let’s create buttons for each state that we can select. Then, when the button for a state is activated, we want to keep track of which state was choosen.
- Call
useState()to get astatevariable andsetStatesetter. - Create a helper function that takes a
shortstate name and callssetState. - Add an
onClickhandler to thebuttonthat calls your helper function. - Update the paragraph to show the currently-selected state.
Having issues with your local setup? You can use either StackBlitz or CodeSandbox to do this exercise in an online code editor.
Solution 1
Click to see the solution
✏️ Update src/pages/RestaurantList/RestaurantList.tsx to be:
import CheeseThumbnail from "place-my-order-assets/images/2-thumbnail.jpg"
import PoutineThumbnail from "place-my-order-assets/images/4-thumbnail.jpg"
import { useState } from "react"
import ListItem from "./ListItem"
const RestaurantList: React.FC = () => {
const [state, setState] = useState("")
const states = [
{ name: "Illinois", short: "IL" },
{ name: "Wisconsin", short: "WI" },
]
const restaurants = {
data: [
{
name: "Cheese Curd City",
slug: "cheese-curd-city",
images: {
thumbnail: CheeseThumbnail,
},
address: {
street: "2451 W Washburne Ave",
city: "Green Bay",
state: "WI",
zip: "53295",
},
_id: "Ar0qBJHxM3ecOhcr",
},
{
name: "Poutine Palace",
slug: "poutine-palace",
images: {
thumbnail: PoutineThumbnail,
},
address: {
street: "230 W Kinzie Street",
city: "Green Bay",
state: "WI",
zip: "53205",
},
_id: "3ZOZyTY1LH26LnVw",
},
],
}
const updateState = (stateShortCode: string) => {
setState(stateShortCode)
}
return (
<>
<div className="restaurants">
<h2 className="page-header">Restaurants</h2>
<form className="form">
<div className="form-group">
State:
{states.map(({ short, name }) => (
<button
key={short}
onClick={() => updateState(short)}
type="button"
>
{name}
</button>
))}
<hr />
<p>Current state: {state || "(none)"}</p>
</div>
</form>
{restaurants.data ? (
restaurants.data.map(({ _id, address, images, name, slug }) => (
<ListItem
key={_id}
address={address}
name={name}
slug={slug}
thumbnail={images.thumbnail}
/>
))
) : (
<p>No restaurants.</p>
)}
</div>
</>
)
}
export default RestaurantList
Having issues with your local setup? See the solution in StackBlitz or CodeSandbox.
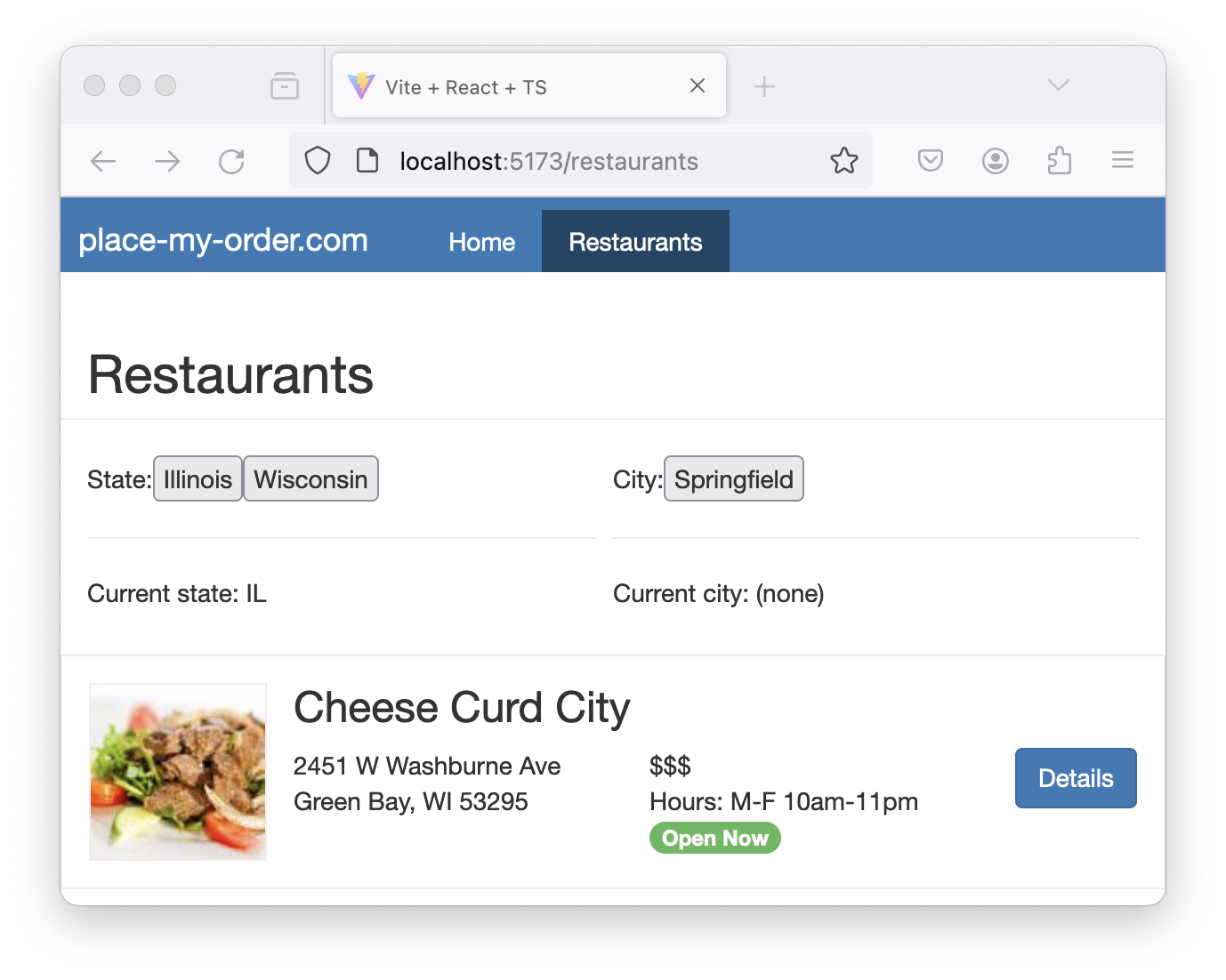
Objective 2: Add buttons to select a city
Now that we have buttons for selecting the state, let’s add buttons for selecting the city:

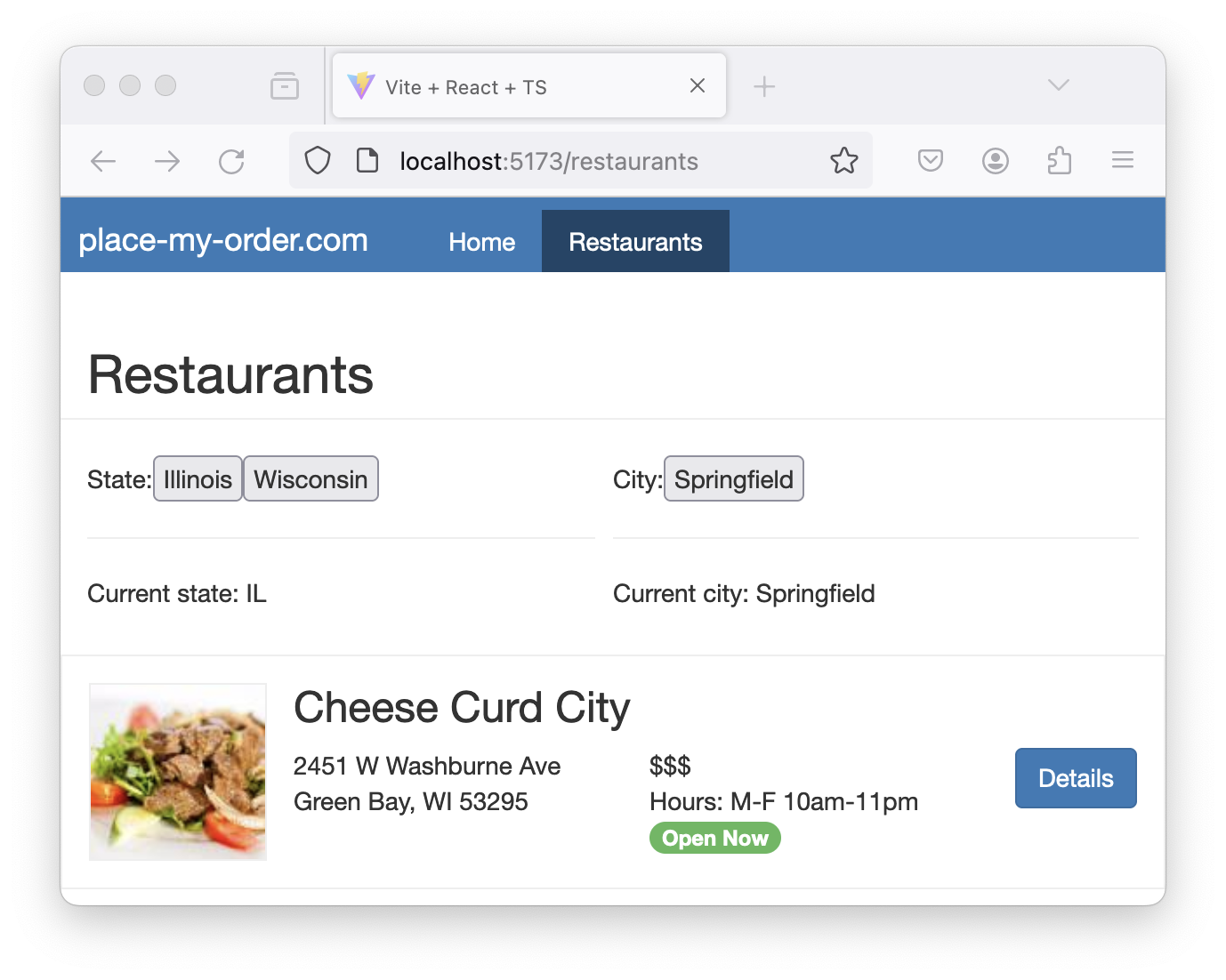
After selecting both the state and city, we will see those values reflected in our UI:

Setup 2
✏️ Update src/pages/RestaurantList/RestaurantList.tsx to be the following:
import CheeseThumbnail from "place-my-order-assets/images/2-thumbnail.jpg"
import PoutineThumbnail from "place-my-order-assets/images/4-thumbnail.jpg"
import { useState } from "react"
import ListItem from "./ListItem"
const RestaurantList: React.FC = () => {
const [state, setState] = useState("")
const states = [
{ name: "Illinois", short: "IL" },
{ name: "Wisconsin", short: "WI" },
]
const cities = [
{ name: "Madison", state: "WI" },
{ name: "Springfield", state: "IL" },
]
const restaurants = {
data: [
{
name: "Cheese Curd City",
slug: "cheese-curd-city",
images: {
thumbnail: CheeseThumbnail,
},
address: {
street: "2451 W Washburne Ave",
city: "Green Bay",
state: "WI",
zip: "53295",
},
_id: "Ar0qBJHxM3ecOhcr",
},
{
name: "Poutine Palace",
slug: "poutine-palace",
images: {
thumbnail: PoutineThumbnail,
},
address: {
street: "230 W Kinzie Street",
city: "Green Bay",
state: "WI",
zip: "53205",
},
_id: "3ZOZyTY1LH26LnVw",
},
],
}
const updateState = (stateShortCode: string) => {
setState(stateShortCode)
}
return (
<>
<div className="restaurants">
<h2 className="page-header">Restaurants</h2>
<form className="form">
<div className="form-group">
State:
{states.map(({ short, name }) => (
<button
key={short}
onClick={() => updateState(short)}
type="button"
>
{name}
</button>
))}
<hr />
<p>Current state: {state || "(none)"}</p>
</div>
<div className="form-group">
City:
{state ? (
cities.map(({ name }) => (
<button key={name} type="button">
{name}
</button>
))
) : (
<> Choose a state before selecting a city</>
)}
<hr />
<p>Current city: {"(none)"}</p>
</div>
</form>
{restaurants.data ? (
restaurants.data.map(({ _id, address, images, name, slug }) => (
<ListItem
key={_id}
address={address}
name={name}
slug={slug}
thumbnail={images.thumbnail}
/>
))
) : (
<p>No restaurants.</p>
)}
</div>
</>
)
}
export default RestaurantList
Verify 2
These tests will pass when the solution has been implemented properly.
✏️ Update src/pages/RestaurantList/RestaurantList.test.tsx to be the following:
import "@testing-library/jest-dom"
import { render, screen } from "@testing-library/react"
import userEvent from "@testing-library/user-event"
import { describe, expect, it } from "vitest"
import RestaurantList from "./RestaurantList"
describe("RestaurantList component", () => {
it("renders the Restaurants header", () => {
render(<RestaurantList />)
expect(screen.getByText(/Restaurants/i)).toBeInTheDocument()
})
it("renders the restaurant images", () => {
render(<RestaurantList />)
const images = screen.getAllByRole("img")
expect(images[0]).toHaveAttribute(
"src",
expect.stringContaining("2-thumbnail.jpg"),
)
expect(images[0]).toHaveAttribute("width", "100")
expect(images[0]).toHaveAttribute("height", "100")
expect(images[1]).toHaveAttribute(
"src",
expect.stringContaining("4-thumbnail.jpg"),
)
expect(images[1]).toHaveAttribute("width", "100")
expect(images[1]).toHaveAttribute("height", "100")
})
it("renders the addresses", () => {
render(<RestaurantList />)
const addressDivs = screen.getAllByText(/Washburne Ave|Kinzie Street/i)
expect(addressDivs[0]).toHaveTextContent("2451 W Washburne Ave")
expect(addressDivs[0]).toHaveTextContent("Green Bay, WI 53295")
expect(addressDivs[1]).toHaveTextContent("230 W Kinzie Street")
expect(addressDivs[1]).toHaveTextContent("Green Bay, WI 53205")
})
it("renders the hours and price information for each restaurant", () => {
render(<RestaurantList />)
const hoursPriceDivs = screen.getAllByText(/\$\$\$/i)
hoursPriceDivs.forEach((div) => {
expect(div).toHaveTextContent("$$$")
expect(div).toHaveTextContent("Hours: M-F 10am-11pm")
})
})
it("indicates if the restaurant is open now for each restaurant", () => {
render(<RestaurantList />)
const openNowTags = screen.getAllByText("Open Now")
expect(openNowTags.length).toBeGreaterThan(0)
})
it("renders the details buttons with correct links for each restaurant", () => {
render(<RestaurantList />)
const detailsButtons = screen.getAllByRole("link")
expect(detailsButtons[0]).toHaveAttribute(
"href",
"/restaurants/cheese-curd-city",
)
expect(detailsButtons[1]).toHaveAttribute(
"href",
"/restaurants/poutine-palace",
)
detailsButtons.forEach((button) => {
expect(button).toHaveTextContent("Details")
})
})
it("renders the component", () => {
render(<RestaurantList />)
expect(screen.getByText("Restaurants")).toBeInTheDocument()
expect(screen.getByText("State:")).toBeInTheDocument()
})
it("allows state selection and updates cities accordingly", async () => {
render(<RestaurantList />)
const illinoisButton = screen.getByText("Illinois")
await userEvent.click(illinoisButton)
expect(screen.getByText("Current state: IL")).toBeInTheDocument()
expect(
screen.queryByText("Choose a state before selecting a city"),
).not.toBeInTheDocument()
})
it("allows city selection after a state is selected", async () => {
render(<RestaurantList />)
const illinoisButton = screen.getByText("Illinois")
await userEvent.click(illinoisButton)
const greenBayButton = screen.getByText("Springfield")
await userEvent.click(greenBayButton)
expect(screen.getByText("Current city: Springfield")).toBeInTheDocument()
})
it("renders ListItem components for each restaurant", () => {
render(<RestaurantList />)
const restaurantNames = screen.getAllByText(
/Cheese Curd City|Poutine Palace/,
)
expect(restaurantNames.length).toBe(2)
})
})
Exercise 2
Similar to our state buttons, let’s create buttons for selecting a city.
- Call
useState()to get acityvariable andsetCitysetter. - Filter the
citieslist based on which state is selected. - Create a helper function that takes a
cityNameand callssetCity. - Add an
onClickhandler to thebuttonthat calls your helper function. - Update the paragraph to show the currently-selected city.
Hint: Use Array.filter() to narrow down the list of cities based on which state is selected.
Having issues with your local setup? You can use either StackBlitz or CodeSandbox to do this exercise in an online code editor.
Solution 2
Click to see the solution
✏️ Update src/pages/RestaurantList/RestaurantList.tsx to be:
import CheeseThumbnail from "place-my-order-assets/images/2-thumbnail.jpg"
import PoutineThumbnail from "place-my-order-assets/images/4-thumbnail.jpg"
import { useState } from "react"
import ListItem from "./ListItem"
const RestaurantList: React.FC = () => {
const [state, setState] = useState("")
const [city, setCity] = useState("")
const states = [
{ name: "Illinois", short: "IL" },
{ name: "Wisconsin", short: "WI" },
]
const cities = [
{ name: "Madison", state: "WI" },
{ name: "Springfield", state: "IL" },
].filter((city) => {
return city.state === state
})
const restaurants = {
data: [
{
name: "Cheese Curd City",
slug: "cheese-curd-city",
images: {
thumbnail: CheeseThumbnail,
},
address: {
street: "2451 W Washburne Ave",
city: "Green Bay",
state: "WI",
zip: "53295",
},
_id: "Ar0qBJHxM3ecOhcr",
},
{
name: "Poutine Palace",
slug: "poutine-palace",
images: {
thumbnail: PoutineThumbnail,
},
address: {
street: "230 W Kinzie Street",
city: "Green Bay",
state: "WI",
zip: "53205",
},
_id: "3ZOZyTY1LH26LnVw",
},
],
}
const updateState = (stateShortCode: string) => {
setState(stateShortCode)
setCity("")
}
const updateCity = (cityName: string) => {
setCity(cityName)
}
return (
<>
<div className="restaurants">
<h2 className="page-header">Restaurants</h2>
<form className="form">
<div className="form-group">
State:
{states.map(({ short, name }) => (
<button
key={short}
onClick={() => updateState(short)}
type="button"
>
{name}
</button>
))}
<hr />
<p>Current state: {state || "(none)"}</p>
</div>
<div className="form-group">
City:
{state ? (
cities.map(({ name }) => (
<button
key={name}
onClick={() => updateCity(name)}
type="button"
>
{name}
</button>
))
) : (
<> Choose a state before selecting a city</>
)}
<hr />
<p>Current city: {city || "(none)"}</p>
</div>
</form>
{restaurants.data ? (
restaurants.data.map(({ _id, address, images, name, slug }) => (
<ListItem
key={_id}
address={address}
name={name}
slug={slug}
thumbnail={images.thumbnail}
/>
))
) : (
<p>No restaurants.</p>
)}
</div>
</>
)
}
export default RestaurantList
Having issues with your local setup? See the solution in StackBlitz or CodeSandbox.
Objective 3: Refactor cities into a custom Hook
Our RestaurantList.tsx file has started to get long again. Let’s refactor the cities code into its own custom Hook so our code is more maintainable.
What are custom Hooks?
React’s Hooks API provides a powerful and flexible way to encapsulate and reuse functionality across our components. While React comes with a set of built-in Hooks, we can also create our own custom Hooks. This allows us to abstract component logic into reusable functions. Custom Hooks are particularly useful when we find ourselves repeating the same logic in multiple components.
Custom Hooks are JavaScript functions that can use other React Hooks and provide a way to share logic across multiple components. Like built-in Hooks, custom Hooks must adhere to React’s rules of Hooks. The naming convention for custom Hooks is to start with use, like useCustomHook.
Why use custom Hooks?
Putting stateful logic into a custom Hook has numerous benefits:
Reusability: One of the primary reasons for creating custom Hooks is reusability. You might find yourself repeating the same logic in different components—for example, fetching data from an API, handling form input, or managing a subscription. By refactoring this logic into a custom Hook, you can easily reuse this functionality across multiple components, keeping your code DRY (Don’t Repeat Yourself).
Separation of concerns: Custom Hooks allow you to separate complex logic from the component logic. This makes your main component code cleaner and more focused on rendering UI, while the custom Hook handles the business logic or side effects. It aligns well with the principle of single responsibility, where a function or module should ideally do one thing only.
Easier testing and maintenance: Isolating logic into custom Hooks can make your code easier to test and maintain. Since Hooks are just JavaScript functions, they can be tested independently of any component. This isolation can lead to more robust and reliable code.
Simplifying components: If your component is becoming too large and difficult to understand, moving some logic to a custom Hook can simplify it. This not only improves readability but also makes it easier for other developers to grasp what the component is doing.
How to create a custom Hook
To create a custom Hook, you start by defining a function that starts with use. This Hook can call other Hooks and return whatever value is necessary.
Let’s create a Hook that keeps track of a boolean state, and also provides a function for toggling that state:
import { useState } from "react"
export function useToggle(intialValue = true) {
const [on, setOn] = useState(intialValue)
const handleToggle = (value?: unknown) => {
if (typeof value === "boolean") {
setOn(value)
} else {
setOn(!on)
}
}
return [on, handleToggle]
}
In the example above, you can see that our useToggle Hook is a function that has an internal useState to keep track of the toggle’s on/off status. This hook has a handleToggle function for changing its internal state. Lastly, we can see that the useToggle Hook returns an array with the on status and the handleToggle function.
How to use a custom Hook
How would we use this Hook? Let’s take a look at this example:
import { useToggle } from "./useToggle"
const Toggle: React.FC = () => {
const [active, toggleActive] = useToggle(true)
return (
<form>
<label className="toggle">
<input
className="toggle-checkbox"
checked={active}
onChange={toggleActive}
type="checkbox"
/>
<div className="toggle-switch"></div>
<span className="toggle-label">{active ? "On" : "Off"}</span>
</label>
</form>
)
}
export default Toggle
In this component, we call our useToggle Hook with the initial state (true). Our Hook returns the active state and toggleActive function for changing the on/off state.
We will learn more about binding the input values in a later section, but for now the takeaway is that we can create our custom useToggle Hook and call it in our components, just like React’s built-in Hooks!
Setup 3
✏️ Create src/services/ (folder)
✏️ Create src/services/pmo/ (folder)
✏️ Create src/services/pmo/restaurant/ (folder)
✏️ Create src/services/pmo/restaurant/hooks.ts and update it to be:
import type { City } from "./interfaces"
export function useCities(state: string): City[] {
return []
}
✏️ Create src/services/pmo/restaurant/interfaces.ts and update it to be:
export interface City {
name: string
state: string
}
export interface State {
name: string
short: string
}
✏️ Create src/services/pmo/restaurant/index.ts and update it to be:
export * from "./interfaces"
export * from "./hooks"
✏️ Update src/pages/RestaurantList/RestaurantList.tsx to be:
import CheeseThumbnail from "place-my-order-assets/images/2-thumbnail.jpg"
import PoutineThumbnail from "place-my-order-assets/images/4-thumbnail.jpg"
import { useState } from "react"
import ListItem from "./ListItem"
import { useCities } from "../../services/pmo/restaurant"
const RestaurantList: React.FC = () => {
const [state, setState] = useState("")
const [city, setCity] = useState("")
const states = [
{ name: "Illinois", short: "IL" },
{ name: "Wisconsin", short: "WI" },
]
const cities = [
{ name: "Madison", state: "WI" },
{ name: "Springfield", state: "IL" },
].filter((city) => {
return city.state === state
})
const restaurants = {
data: [
{
name: "Cheese Curd City",
slug: "cheese-curd-city",
images: {
thumbnail: CheeseThumbnail,
},
address: {
street: "2451 W Washburne Ave",
city: "Green Bay",
state: "WI",
zip: "53295",
},
_id: "Ar0qBJHxM3ecOhcr",
},
{
name: "Poutine Palace",
slug: "poutine-palace",
images: {
thumbnail: PoutineThumbnail,
},
address: {
street: "230 W Kinzie Street",
city: "Green Bay",
state: "WI",
zip: "53205",
},
_id: "3ZOZyTY1LH26LnVw",
},
],
}
const updateState = (stateShortCode: string) => {
setState(stateShortCode)
setCity("")
}
const updateCity = (cityName: string) => {
setCity(cityName)
}
return (
<>
<div className="restaurants">
<h2 className="page-header">Restaurants</h2>
<form className="form">
<div className="form-group">
State:
{states.map(({ short, name }) => (
<button
key={short}
onClick={() => updateState(short)}
type="button"
>
{name}
</button>
))}
<hr />
<p>Current state: {state || "(none)"}</p>
</div>
<div className="form-group">
City:
{state ? (
cities.map(({ name }) => (
<button
key={name}
onClick={() => updateCity(name)}
type="button"
>
{name}
</button>
))
) : (
<> Choose a state before selecting a city</>
)}
<hr />
<p>Current city: {city || "(none)"}</p>
</div>
</form>
{restaurants.data ? (
restaurants.data.map(({ _id, address, images, name, slug }) => (
<ListItem
key={_id}
address={address}
name={name}
slug={slug}
thumbnail={images.thumbnail}
/>
))
) : (
<p>No restaurants.</p>
)}
</div>
</>
)
}
export default RestaurantList
Verify 3
✏️ Create src/services/pmo/restaurant/hooks.test.ts and update it to be:
import { renderHook } from "@testing-library/react"
import { describe, expect, it } from "vitest"
import { useCities } from "./hooks"
describe("useCities Hook", () => {
it("should return cities from Wisconsin when state is WI", () => {
const { result } = renderHook(() => useCities("WI"))
expect(result.current).toHaveLength(1)
expect(result.current[0].name).toBe("Madison")
})
it("should return cities from Illinois when state is IL", () => {
const { result } = renderHook(() => useCities("IL"))
expect(result.current).toHaveLength(1)
expect(result.current[0].name).toBe("Springfield")
})
it("should return no cities for an unknown state", () => {
const { result } = renderHook(() => useCities("CA"))
expect(result.current).toHaveLength(0)
})
})
Exercise 3
- Move the
citieslogic (including the filtering) into our customuseCities()Hook. - Update the
<RestaurantList>component to use the newuseCities()Hook.
Having issues with your local setup? You can use either StackBlitz or CodeSandbox to do this exercise in an online code editor.
Solution 3
Click to see the solution
✏️ Update src/pages/RestaurantList/RestaurantList.tsx to be:
import CheeseThumbnail from "place-my-order-assets/images/2-thumbnail.jpg"
import PoutineThumbnail from "place-my-order-assets/images/4-thumbnail.jpg"
import { useState } from "react"
import ListItem from "./ListItem"
import { useCities } from "../../services/pmo/restaurant"
const RestaurantList: React.FC = () => {
const [state, setState] = useState("")
const [city, setCity] = useState("")
const states = [
{ name: "Illinois", short: "IL" },
{ name: "Wisconsin", short: "WI" },
]
const cities = useCities(state)
const restaurants = {
data: [
{
name: "Cheese Curd City",
slug: "cheese-curd-city",
images: {
thumbnail: CheeseThumbnail,
},
address: {
street: "2451 W Washburne Ave",
city: "Green Bay",
state: "WI",
zip: "53295",
},
_id: "Ar0qBJHxM3ecOhcr",
},
{
name: "Poutine Palace",
slug: "poutine-palace",
images: {
thumbnail: PoutineThumbnail,
},
address: {
street: "230 W Kinzie Street",
city: "Green Bay",
state: "WI",
zip: "53205",
},
_id: "3ZOZyTY1LH26LnVw",
},
],
}
const updateState = (stateShortCode: string) => {
setState(stateShortCode)
setCity("")
}
const updateCity = (cityName: string) => {
setCity(cityName)
}
return (
<>
<div className="restaurants">
<h2 className="page-header">Restaurants</h2>
<form className="form">
<div className="form-group">
State:
{states.map(({ short, name }) => (
<button
key={short}
onClick={() => updateState(short)}
type="button"
>
{name}
</button>
))}
<hr />
<p>Current state: {state || "(none)"}</p>
</div>
<div className="form-group">
City:
{state ? (
cities.map(({ name }) => (
<button
key={name}
onClick={() => updateCity(name)}
type="button"
>
{name}
</button>
))
) : (
<> Choose a state before selecting a city</>
)}
<hr />
<p>Current city: {city || "(none)"}</p>
</div>
</form>
{restaurants.data ? (
restaurants.data.map(({ _id, address, images, name, slug }) => (
<ListItem
key={_id}
address={address}
name={name}
slug={slug}
thumbnail={images.thumbnail}
/>
))
) : (
<p>No restaurants.</p>
)}
</div>
</>
)
}
export default RestaurantList
✏️ Update src/services/pmo/restaurant/hooks.ts to be:
import type { City } from "./interfaces"
export function useCities(state: string): City[] {
const cities = [
{ name: "Madison", state: "WI" },
{ name: "Springfield", state: "IL" },
]
return cities.filter((city) => {
return city.state === state
})
}
Having issues with your local setup? See the solution in StackBlitz or CodeSandbox.
Next steps
Next, let’s learn how to make HTTP requests with fetch in React applications.

