Bitovi has created a new GitHub action that makes publishing a React site to GitHub Pages a snap. It’s using a new feature in GitHub pages to help keep your repositories clean.
What’s New with GitHub Pages
GitHub has a new way to publish a site to Pages. It’s still in Beta, but it makes deploying sites where you build the code much smoother.
Currently, in GitHub, you specify a folder in a branch that contains your published site. There’s nothing wrong with this, but I like to keep my repository clean. If you have a build process for your code, you must check-in the files created as part of a build process into your repository.
The new method allows you to create an artifact that contains the result of the build and serves the files in the artifact on the Pages site. There’s no need to check files back into your repository, keeping it nice and clean.
What Our Action Does
Bitovi has created an action called bitovi/GitHub-actions-react-to-github-pages. Our action does almost everything for you!
When it runs, it checks out the code, runs npm ci, and then npm run build. The action then takes the dist, which contains the result of the build, to create an artifact and upload the artifact to GitHub. Last, the action deploys the artifact to GitHub Pages.
You can customize the build command and the output folder, which means you can use them with any JavaScript repository that uses a single build command, not just React projects. See the action’s Readme for the latest documentation.
After your workflow completes, the summary page will show you the URL for your site and the artifacts produced.
Set Up Your Project for Pages.
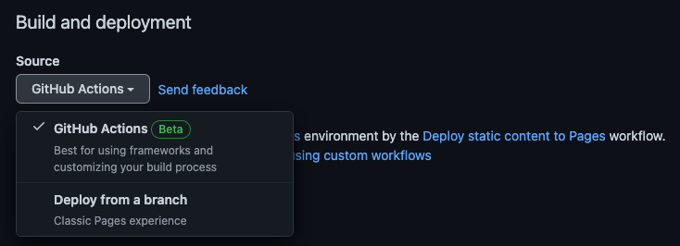
Since the default Source is “Deploy from a Branch,” you’ll need to change the source.
In the project repo in GitHub, go to Settings > Pages
For the source, select GitHub Actions

Your Repository must be set to public for GitHub Pages to serve content.
Add a Workflow
Create the file .github/workflows/deploy.yaml
Add the content below
on:
push:
branches:
- 'main'
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- id: build-publish
uses: bitovi/github-actions-react-to-github-pages@v1.2.0
path: dist
Update the path to be the path to your output of the build step.
When you push code to your branch main, it will get built and deployed to GitHub Pages.
Need Help?
Drop into Bitovi’s Community Slack, and talk to us in the #devops channel!
Need React Consulting or DevOps Consulting services? Bitovi has consultants that can assist with all aspects of your development and DevOps journey.