The Myth of Why
"Accessibility is optional."
Legally Required Accessibility Requirements
It all started with Section 508 of the Rehabilitation Act of 1973 from the American government. This act made it illegal to ignore those with disabilities. It focused on the physical world by giving people the ability to enter buildings with wheelchair ramps and handicap buttons. The Americans with Disability Act of 1990 (ADA) expanded these protections into the world of technology.
The results of these acts have given us a set of Web Content Accessibility Guidelines (WCAG). WCAG is the de facto standard for web content accessibility and has been referenced and adopted internationally. It's our holy grail and is the standard we are trying to achieve.
This gives us, the creators/builders, the empowerment to fight for better experiences.
In 2018, according to an analysis by international legal firm Seyfarth Shaw, the number of federal lawsuits filed in response to web accessibility was almost three times higher than the year before. It spiked from 814 lawsuits to 2,258. That's a 177% uptick in just one year.
Notable lawsuits

All of the above brands have been sued for not meeting accessibility requirements.
Beyonce - Users could not access the key features of Beyoncé’s website. There was no alt text, no accessible dropdowns, and no keyboard access. The same went for Hobby Lobby, Burger King, Blue Apron, Nike, and CVS.
Domino’s Pizza - The user was unable to order customized pizza or take advantage of online-only discounts. Both the website and mobile app wouldn't work with screen reading software, so the disabled user couldn’t take advantage of these advertised features.
Harvard - Their websites failed to make their massive open online courses, guest lectures, and other video content accessible to people who are deaf.
Are you sensing a theme here?
Non-compliance is Discrimination
A lack of compliance is considered discrimination. According to the Equality Act of 2010, having an inaccessible website is breaking the law... and breaking the law exposes businesses to expensive lawsuits.
So is accessibility optional? I think not.
Inclusivity is Good Design
Equitable use (aka. inclusive design) is the first principle of the 7 Principles of Universal Design.
The Myth of Who
"Accessibility is for the blind"
Most people think that accessibility is only about making products work with screen readers. I was there, too. My first introduction to accessibility was focusing on contrast ratios, alt text, and ARIA labels. But focusing on code changes for a specific group can make you lose focus on the bigger picture and ultimate goal: universal, inclusive design. In reality, you're creating experiences for everyone. WCAG guidelines benefit multiple groups and not just end-users or even humans. SEO and AI benefit, too.
Who is included
The types of disabilities protected under ADA are visual, hearing, mobility, and cognitive impairments.
Nearly 1 in 5 people in the U.S. live with a disability.
These numbers might be shocking because of the sheer volume. If you dig into each group, you'll find that these difficulties are a lot more common than you think. You might have experienced one more of these impairments yourself but didn't know you were protected under the ADA law.
"Anyone can experience a disability when the design, the environment, the attitude or the social structure exclude them from participating." - Jutta Treviranus
If you have to change how you usually interact with technology, you are experiencing a disability.
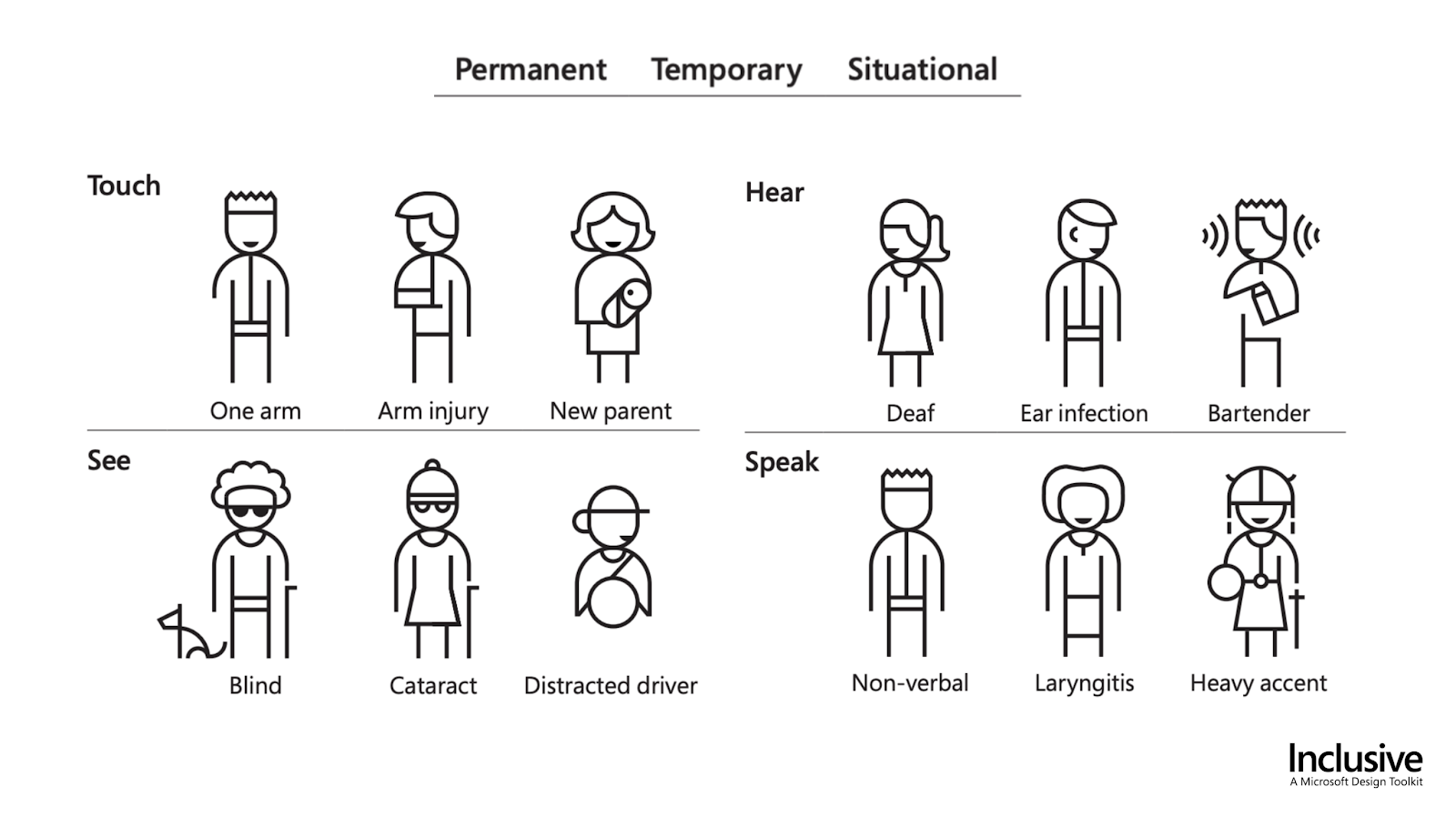
The Spectrum of Disability

This image is from Inclusive Design from the Microsoft Design Toolkit. It shows us examples of how each sense is a spectrum.
Let's look at the Touch section:
- In the US alone, 26,000 individuals suffer from the loss of an extremity. This, of course, is permanent.
- 13,000,000 individuals are affected by a temporary touch disability. Maybe you've broken your arm or thumb. These examples will heal with time, and they can go back to how they were interacting with technology.
- 8,000,000 individuals are affected by situational disability. Is your dominant hand occupied? Are you holding a cup of coffee, or holding a grocery basket while checking your list on the phone? You've probably experienced a situational disability.
- In total, that's over 21 million people. It's only taking into account one section of all the disabilities.
Being mindful of this spectrum scales the number of people you are designing for.
A real-world example
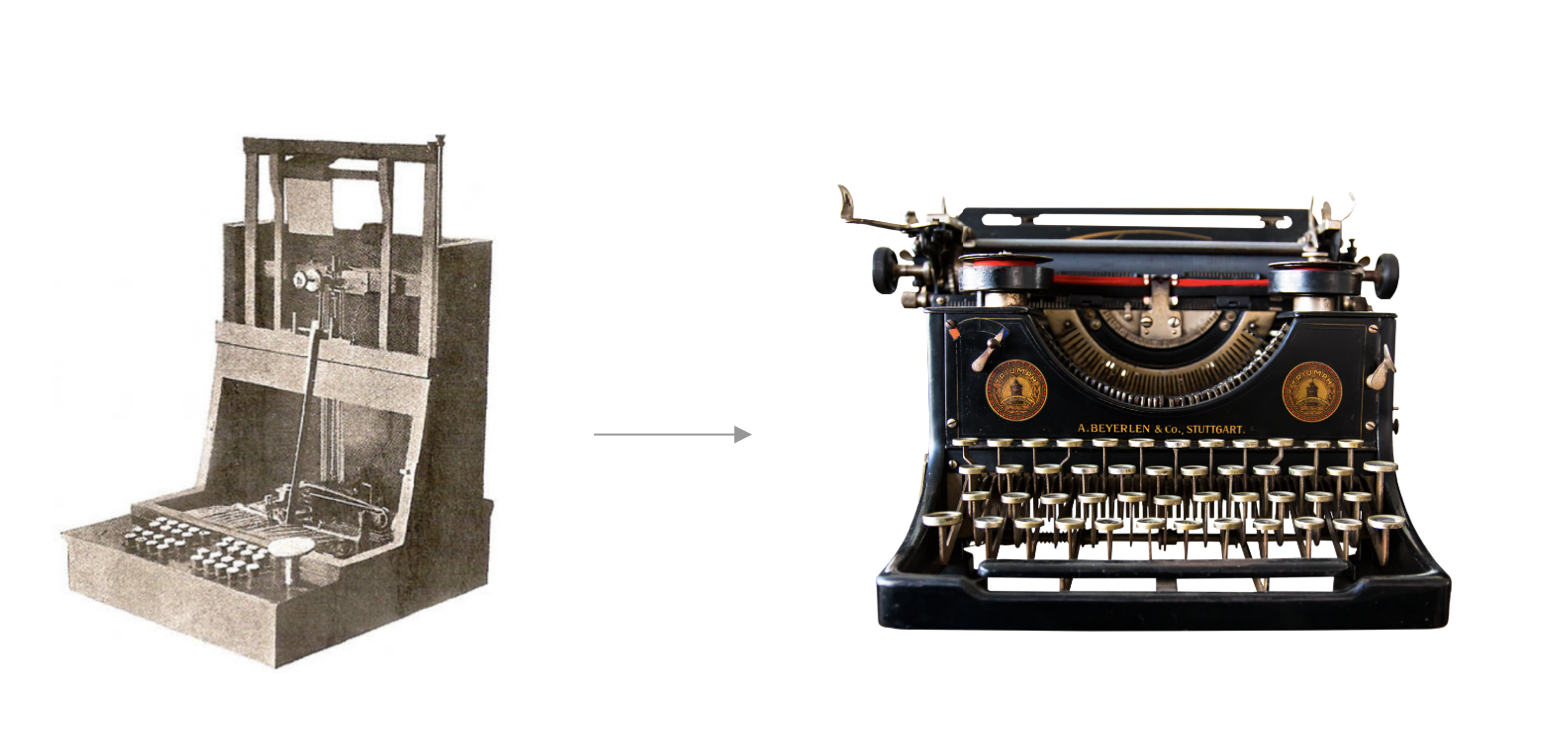
Did you know that the typewriter was invented for a blind woman so she could write letters?
It heavily influenced the modern typewriter we recognize, and that, of course, affected the keyboard.
Not only did it give the blind a way to write with confidence, but it had benefits for the sighted, making it a smooth adoption.
If you think about it, accessibility is an avenue for innovation. Constraints push us to improve.
Cognitive Impairments

It’s also important to consider those who experience cognitive disabilities outside of physical senses. This cognitive impairment is vast and includes, but is not limited to, folks with Alzheimer's, Asperger's, mental illnesses such as depression, learning disabilities such as ADHD, and much more. I'm sure we are familiar with at least one person who has experienced or is dealing with one of these issues.
Conclusion
Now you know who you are fighting for. You also know some of the legal risks if accessibility is not addressed. You have the first building blocks to be an A11y for all of your users. Subscribe to our blog to receive the next post in this series, in which we’ll discuss how to build accessible experiences
In the meantime, check out this plugin. It's called Funkify – Disability Simulator. While it's not as good as talking to real people and watching them interact with technology, it is a good tool for understanding the world of disabilities.
Another great plugin is tota11y. It’s a great tool that aims to solve coding violations by providing a fun, interactive way to see accessibility issues.
Need accessibility help with your project? We can help.
References and resources
- Top 10 ADA Lawsuits
- Disability Statistics from AKEA Web Solutions
- Microsoft Inclusive Design
- Section 508 Act by LevelAccess
- BingO Bakery: Headings, Landmarks, and Tabs (YouTube video)
- John Pratt of Centre was grandfather of the typewriter
- Typewriters Were Originally Created To Help The Blind
- revo.js 2019 - Jennifer Wadella - Become an Accessibility BFF with your new friend Pa11y!