You've probably heard of a content management system (CMS), even if you’ve never used one. In short, a CMS is a piece of software that allows users to create, manage, and share website content without knowing how to code.
You probably also know about WordPress, Joomla, and Drupal, three of the most popular CMS systems. These popular CMS platforms are sometimes referred to as “traditional.” That doesn't mean they are old or out of date, though. They just handle content management differently than a “decoupled” or "headless" CMS does.
If you want to pick out a CMS, you have to decide between a traditional, a decoupled, and a headless CMS. Even though all systems have their good points, they are not the same. Understanding these differences will help you choose the best CMS for your needs and make sure you don't run into any problems in the future.
|
Table of Contents |
Talk it through with an expert
Need someone to guide you through choosing a CMS? Talk to our JavaScript consulting experts, and we’ll point you in the right direction!
Should I Use a Traditional, Decoupled, or Headless CMS?
When choosing a new CMS, it's important to know how different products' architectures work. This may seem like a small technical detail, but it has a big effect on how the CMS will help you reach your business goals now and in the future.

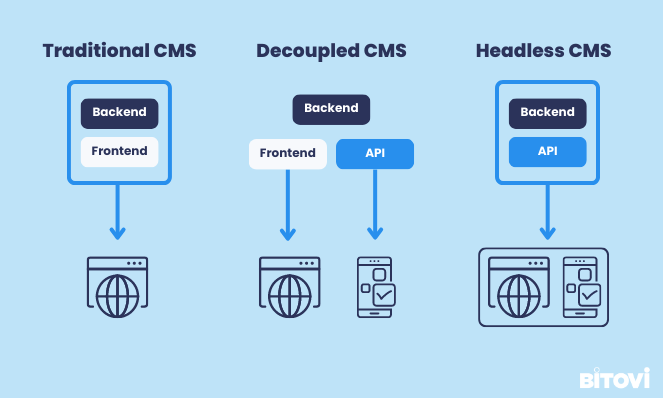
Traditional CMS
A traditional CMS is a CMS architecture where the frontend and backend are tightly integrated. Meaning the code, templates, and content for the frontend are all stored in the same place as the CMS. The front and backend are dependent on each other, meaning that you can’t change one without changing the other, too. This makes it faster to create and manage content, but it also limits your flexibility in terms of how you can deliver that content.
Also called a coupled CMS, a traditional CMS is an all-in-one system that handles both the content creation and the presentation of that content. It typically includes a full preview editor, page templates, and a database to store content. The content and presentation layers are tightly coupled, which can make it difficult to reuse content on different platforms. Examples of traditional CMS include WordPress, Drupal, and Joomla.
Pros of Traditional CMS
-
Pre-defined templates: Because traditional CMS solutions support frontend publishing, they also provide a variety of themes and templates to let you customize your own website. The CMS dashboard, where users manage and change all content and digital assets, provides access to these built-in templates and themes.
-
User-friendly: A traditional CMS doesn't require a lot of technical knowledge or a team of developers to get a website up and running. Content writers and marketers can all take command and customize the appearance of their websites with minimal technical knowledge.
-
Fast and straightforward setup: Because everything is linked to the same system, you don't have to do anything to get started. Features such as templates, content management dashboards, and the UI are all in one location, allowing you to develop and publish content on your website more quickly.
Cons of Traditional CMS
-
Website-only content: Without an API, delivery channels are limited. There is no possibility of using the same content for mobile apps or other platforms.
-
Lower Performance: Traditional CMSs are often monolithic, meaning they are all-in-one systems that combine the presentation layer with the content management layer. This can make them slow and inefficient, especially as websites grow in size and complexity.
-
Limited scalability: Scalability is limited because the overly tight coupling makes scaling and code maintenance hard to do independently. It can be expensive and take a lot of time to make changes and add new technologies.
-
Limited customization: One of the problems with a traditional CMS is that it doesn't give you many ways to customize the frontend, as it relies on pre-built templates and themes to control the appearance of the content.
Decoupled CMS
A decoupled CMS is a CMS architecture where the frontend and backend are separated, meaning the CMS is responsible for storing and managing content and providing APIs to deliver the content to the pre-defined presentation front end. A decoupled CMS gives you more flexibility in terms of how you can deliver your content, but it also makes it more complex to set up and maintain.
It is worth noting that a decoupled CMS has a head, unlike a headless CMS. But you don't have to use it.
Traditional CMS that go headless usually have a decoupled architecture. Some vendors are changing their architecture to be more headless to take advantage of its benefits. They usually replace the templating layer with an API that wraps all business logic layer objects and database layer predefined content types. This decouples the CMS back and front ends, but does not create the optimal headless architecture because the predefined content remains.
Decoupled architecture is especially noticeable when content must be delivered to multiple channels but does not "fit" in any of them. Think of it as one step closer to headless architecture than coupled architecture. Examples of decoupled CMS include WordPress and Drupal when used with an API.
Pros of Decoupled CMS
-
Content reuse and omnichannel delivery: You can reuse your content across different touchpoints by using the APIs that a decoupled CMS gives you.
-
Get up and running quickly: With decoupled CMS, the frontend you get by default gives you a head start on integrating and displaying content. There are often themes and templates you can use to get an even bigger head start.
-
Build with familiar tools: Decoupled CMS are often built on top of traditional CMS systems or as improvements to them. You can keep using the tools and systems you already know.
-
Better security: When the frontend and backend are tightly connected, any security problems on the frontend can affect the whole CMS. But the risk is lessened with a decoupled CMS because separating issues improves security.
Cons of Decoupled CMS
-
Technical competence required: Decoupled CMS solutions require more development work, particularly when creating the frontend and consuming the APIs, compared to traditional systems.
-
More complex than traditional to configure and deploy: A decoupled CMS gives you more choices, but it's harder for teams to configure and deploy content because each channel needs an API to connect to it.
-
Higher costs: Not opting in to use the pre-defined templates means that there are higher upfront costs to build a new frontend from scratch.
Headless CMS
A headless CMS takes the decoupled approach one step further by completely separating the content management from the presentation layer, and eliminating the pre-set frontend using standard templates to display content.
Instead, headless CMS uses APIs to send and distribute your content to various channels. It makes no difference whether you want to publish content on websites, mobile applications, or other digital platforms and devices. All external channels rely on APIs to receive and deliver content from your CMS.
With a headless CMS, you can produce, manage, and store all of your content and assets on the backend, but you have no control over how they are displayed on the frontend. Headless CMS is not tied to a specific website. This is why the term "headless" is appropriate - the frontend is referred to as the "head," while the backend is referred to as the "body."
Examples of headless CMS include Contentful and Storyblok, among others.
Pros of Headless CMS
-
Omnichannel content distribution: Since a headless CMS isn't tied to a specific website, you have a lot more options for getting your information out to many different platforms and devices. The external frontend channel will consume content from your CMS through APIs so end users can access it through a website, a mobile app, or other digital touchpoints.
-
Flexibility at its core: Developers can choose the best technologies to create unique user experiences without being limited by built-in templates.
-
Seamless scalability: Upgrade and customize your digital information without compromising the system’s overall performance because the frontend and backend are separated.
-
Future proof: Headless architecture makes any future development or modification a breeze. For instance, if your app design starts looking outdated, your developers can quickly revamp the frontend without modifying the entire CMS. If another channel pops up, you can add it to your stack without needing to re-implement the CMS
Cons of Headless CMS
-
Developer dependency: Content writers might need to work closely with developers to see how their content will look on the channels it's being sent to.
-
No content previews: There is no way to see content before it goes live. To get around this, you might need to use tools from a third party.
-
Costly: Individual costs linked to the developer’s work, the CMS itself, infrastructure, etc.
-
More advantageous for complex architectures: Some businesses don't need headless. A small business or one that operates only via one channel will spend more on resources and costs without reaping the benefits of headless technology.
CMS Comparison Table
|
Feature |
Traditional CMS |
Decoupled CMS |
Headless CMS |
|---|---|---|---|
|
Frontend and Backend Integration |
Tightly integrated |
Separate |
Separate |
|
Flexibility |
Limited |
More flexible |
Most flexible |
|
Complexity |
Easy to set up and maintain |
More complex to set up and maintain |
Most complex to set up and maintain |
|
Technical Expertise Required |
Low |
Medium |
High |
API-First vs. Afterthought API
Many standard CMS systems that are either coupled or decoupled offer a REST API and say they are "hybrid" or "also headless." You should know, though, that there are important details that make a big difference between a CMS that was built from the start with a "headless" or "API-first" method and one where the API was added later.
Content Model
A true headless CMS works with all content in a way that makes it possible to use the content for any channel. Traditional CMS systems often use pages and drag-and-drop interfaces to make content in a way that doesn't let it be used more than once. Often, you'll find that their REST API doesn't provide such content at all or that the way the content is structured makes it useless for other channels, like a mobile app.
API Robustness
The creators of a headless CMS generally put a lot of thought into the API, and the whole solution is built so that it can be used to its full potential. Traditional CMS systems often only have a REST API and don't have the extra features that make APIs secure and scalable in real-world apps. Most of the time, they don't offer a Content Delivery Network (CDN) to ensure global coverage, high speed, and high service availability, which hurts their general performance a lot.
Final Verdict: Which CMS Should I Use?
Choose a traditional CMS if:
-
You only want to build a website and have no plans to support other channels.
-
You want to use the CMS as a development platform.
-
Your marketers can’t change their “website-first” mindset.
Choose a decoupled CMS if:
-
You want a quick head start using the default head.
-
You need a certain level of flexibility to choose your preferred presentation layer.
Choose a headless CMS if:
-
You want to create content for multiple channels, not just a website.
-
You want to build your applications using a microservices architecture.
-
Your marketers can adopt an omnichannel content strategy.
Closing Thoughts
In the world of content management systems, the choice between traditional, decoupled, and headless architectures can significantly impact your digital journey. While traditional CMS systems offer familiarity and ease of use, they come with limitations in terms of flexibility and scalability. Decoupled CMS solutions provide a balance between content management and omnichannel delivery, catering to various touchpoints. On the cutting edge, headless CMS takes the lead, empowering developers to craft tailored experiences while effortlessly distributing content across diverse platforms.
As you navigate this landscape, remember that the decision isn't just about the present, but also about future-proofing your digital strategy. Traditional CMS might suffice for singular websites, but for dynamic expansion and innovation, decoupled and headless architectures offer the versatility needed to adapt and thrive in the evolving digital ecosystem. So, whether you're embarking on a single-site venture or orchestrating a multisite symphony, your choice of CMS architecture will play a vital role in defining your digital success.
Join our Discord to have one of our experts walk you through choosing the right CMS for now and for the future.
Bitovi Can Help!
Having CMS woes? Talk to our JavaScript consulting experts about how we can help you choose a new CMS or upgrade your existing system.