We’ve made a lot of progress on the highest-voted items from the community survey in September.
For StealJS, we started working on updating the website and reorganizing the API page by topic; we’re excited to launch those improvements this month. We’ve also released steal-tools 1.9 with support for using steal-conditional in optimized builds.
For CanJS, we’ve released can-observe, which makes it really easy to turn objects (including classes) into observables. We’ve also updated can-stache with warnings about deprecated syntax that will be removed in future versions. All of these changes have been released in CanJS 3.11 and 3.12.
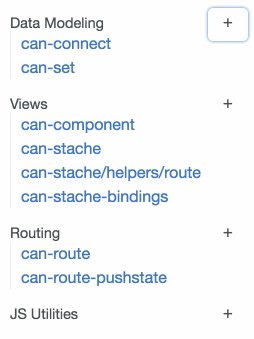
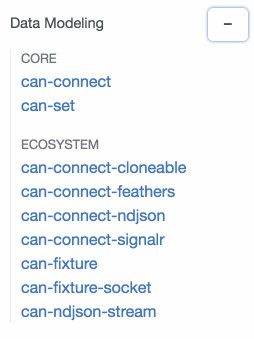
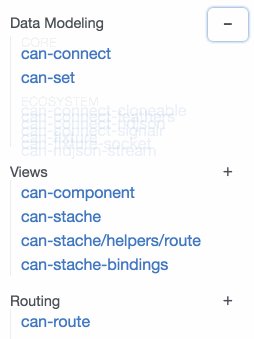
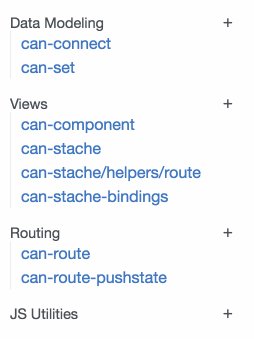
On CanJS.com, you’ll notice the API Docs in the sidebar are now grouped by their purpose instead of by collection. By default we only show you what’s in the Core collection, but you can click the + expand buttons next to each of the groups to see the modules in the Infrastructure, Ecosystem, and Legacy collections.

We’ve made significant progress in implementing queues for error-free and traceable code and making CanJS easier to debug, which includes a new package called can-debug with a logWhatChangesMe method to show what affects a value. The following code:
var debug = require("can-debug");
var ViewModel = DefineMap.extend("PersonVM", {
first: "string",
last: "string",
fullName: {
get: function() {
return this.first + " " + this.last;
}
}
});
var template = `
<h1 class="full-name"></h1>
<input value:bind="first">
<input value:bind="last">
`;
var view = stache(template);
var viewModel = new ViewModel({ first: "Jane", last: "Doe" });
document.body.appendChild(view(viewModel));
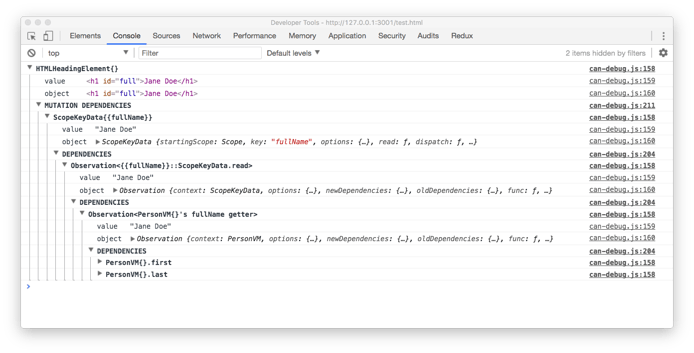
debug.logWhatChangesMe(document.querySelector("#full-name"));
…will result in the following console output:

Both the queue and debugging features will be part of CanJS 4.0, which will mostly consist of these two items and can-stache 4.0, which will remove the old syntaxes for which we’ve already added warnings and suggestions.
We just sent out our second community survey, which includes items from the last survey and some brand new things to vote on. The survey closes at 9pm Pacific tomorrow (Tuesday the 7th), so fill out the survey today to make your voice heard. On average, it takes everyone less than five minutes to fill it out!
Blog posts & hack nights
In Use Lazy Values to Speed Up Your JS Apps, Kevin Phillips shows you how we improve CanJS’s performance by defining properties on objects as “lazy values.” Learn more about what that means and why we made can-define-lazy-value in his post!
We hosted a few meetups last month on the CanJS File Navigator Guide and the brand new CTA Bus Map Guide. Come join us for hack nights in these cities across the U.S.!
Contributors
We’d like to recognize the following contributions from people outside the core team:
We want to hear from you
If you haven’t already, fill out our community survey and let us know what you’d like to see the core team focus on in the next six weeks. If you’re in Boston, Chicago, Los Angeles, or Silicon Valley, RSVP to our meetups in those locations!
As always, you can get in contact with us on our forums or Gitter chat, and follow us on Twitter for the latest community news throughout the month!